2024-04-18 내 이름은 코난
2024-04-18 내 이름은 코난

내가 가져온 CSS이다. 미니 팀 프로젝트를 진행하면서 나는 헤더와 내비게이션(방명록 버튼) 제작을 맡았다. 그런데 CSS를 백지 상태에서 처음부터 짤 능력이 되지 않아 인터넷에 돌아 다니는 적절한 CSS를 골라 우리 조의 컨셉 '치킨'에 맞게 수정해나가는 과정을 계속 거쳤다.
그런데 문제는 가져다 쓴 CSS가 그리 길지 않음에도 작동 원리와 왜 이렇게 사용했는지 그 원리를 쉽게 파악하지 못했다. 검색을 통해 해결해보려고 했지만 잘 이해가 되지 않았다.
예를들어
.mainSLogun::before, .mainslogun::after {}이와 같은 가상요소 자체가 이해가 되질 않았고, 위 가상 요소는 로고에 마우스를 올렸을 때 (hover) 위 아래로 라인이 가운데에서부터 1s 동안 서서히 길어지는 트랜지션을 사용한 애니메이션이다. 그런데 인간의 언어로 before와 after는 이전과 이후의 상태를 말하는 것 같은데, 왜 top line을 before의 속성으로 넣고, bottom line을 after의 속성으로 넣었는지 몇 시간 동안 이해가 되질 않았다.
before와 after를 바꾸어도 동작은 그대로 했다. 즉 어디에 굳이 before와 after의 의미는 크게 없다는 것을 알게 되었고, before와 after는 두 개의 CSS 선택자를 분리하기 위해서 나눈 것일 뿐 '이전', '이후' 상태와는 관련이 없음을 알게 되었다.
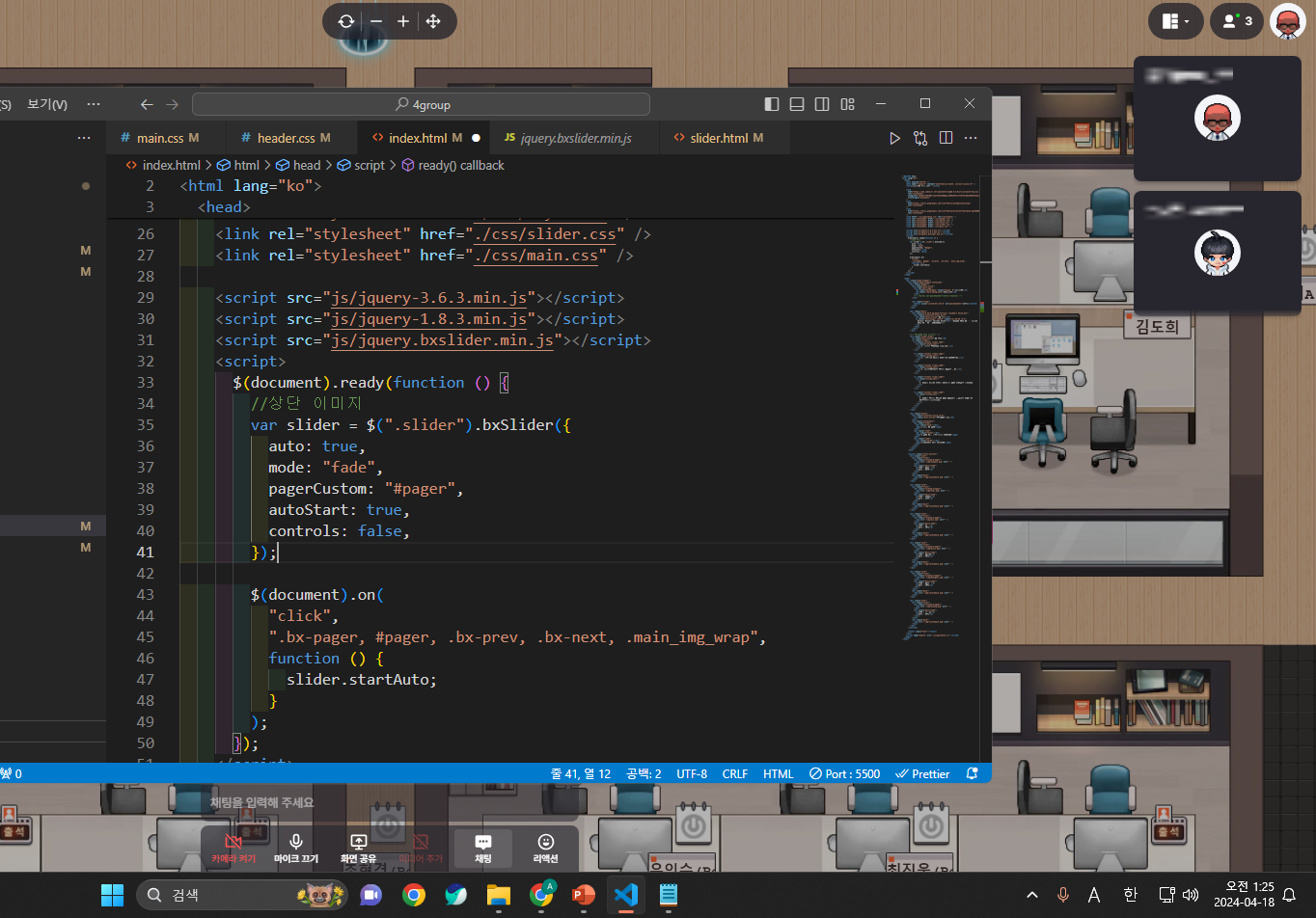
코드를 한 줄 한 줄 주석처리 해가며 라이브 서버로 실시간으로 변화하는 인덱스 페이지를 보며 이 값이 무엇을 의미하는지 직접 눈으로 찾아보려고 했다. 구글에서 해당 속성에 대해서 검색을 해봐도 말 자체가 너무 어렵게 느껴졌고 내 눈으로 보지 않는 이상 이해가 되지 않았기 때문이다.

▲ "혹시 이런 거 아닐까요?" 계속 추측하고, 컴퓨터적인 사고를 하려고 애를 쓰며 팀원과 머리를 맞대면서 실제로 새벽 3시가 넘어서 이 짧은 코드에 대한 이해가 끝났다.
"아, 이런 거 아닐까요?" 추리해나가는 과정이 마치 형사같았다. 결국 시간은 오래 걸렸지만 범인을 잡았다.
'Programing > TIL' 카테고리의 다른 글
| 2024-04-22 api 받아오기 (0) | 2024.04.22 |
|---|---|
| 2024-04-19 1주차 미니 팀 프로젝트 회고 (0) | 2024.04.19 |
| 2024-04-17 집단지성의 실현, 첫 문제 해결 (0) | 2024.04.17 |
| 2024-04-16 정확하게 쓸 거면 TIL은 시간낭비다 (0) | 2024.04.16 |
| 2024-04-15 내일배움캠프 여정 시작 (0) | 2024.04.16 |



댓글