supabase 카카오 소셜 로그인 기능 구현하기
참고자료
supabase 공식문서
https://supabase.com/docs/guides/auth/social-login/auth-kakao
Login with Kakao | Supabase Docs
Add Kakao OAuth to your Supabase project
supabase.com
Kakao Developers 사이트 접속
아래 카카오 개발자 사이트 접속 후 로그인하기.
https://supabase.com/docs/guides/auth/social-login/auth-kakao
Login with Kakao | Supabase Docs
Add Kakao OAuth to your Supabase project
supabase.com
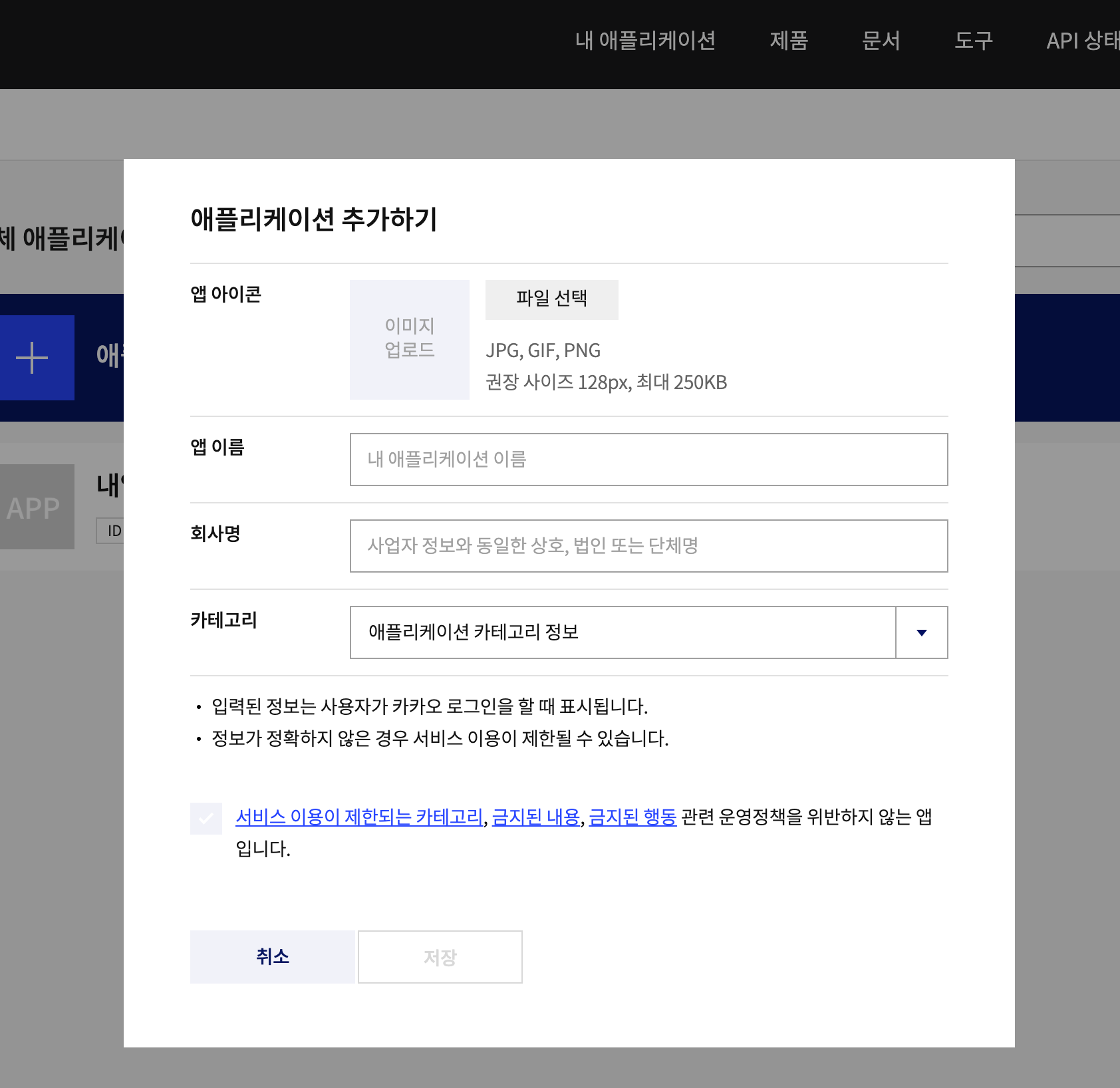
애플리케이션 추가하기

- 상단 내 애플리케이션 - 애플리케이션 추가하기.
- 프로젝트에 맞는 내용 기입하기.
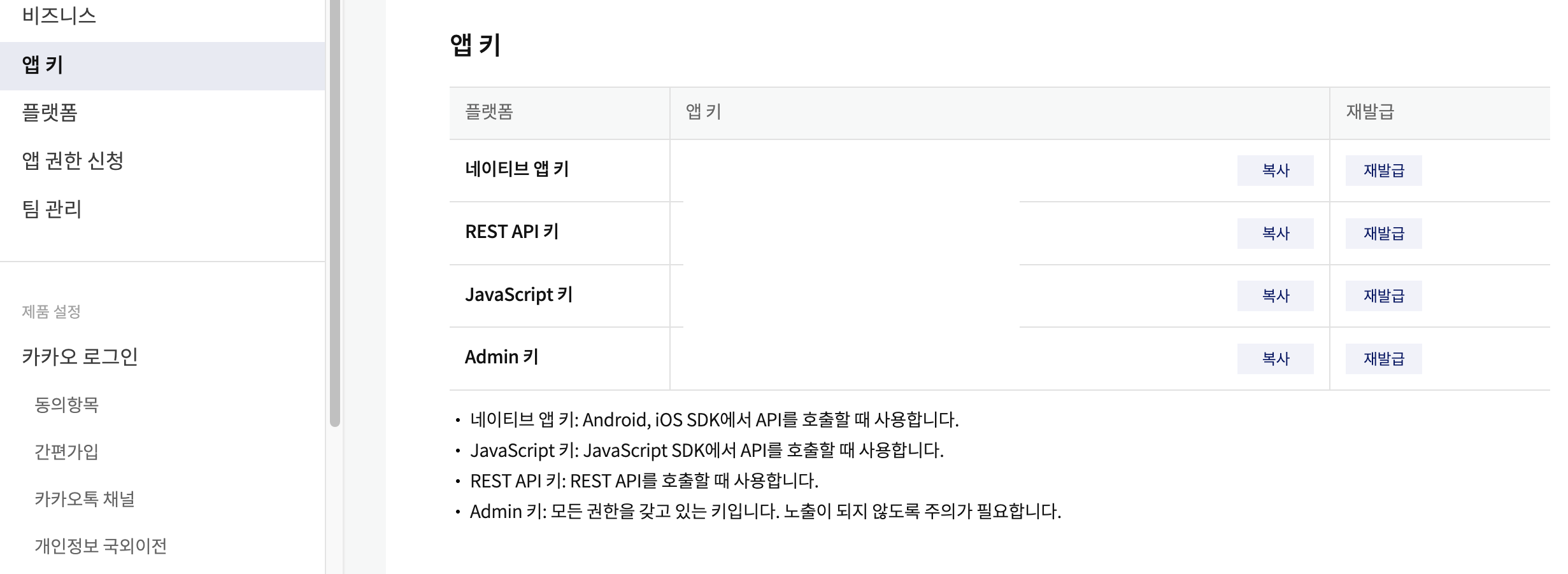
REST API 키 획득하기

방금 만든 프로젝트를 누르면 좌측 사이드 패널에 API 키를 제공하는 메뉴가 있음.
Callback URL 준비하기 (옵션)
https://<project-ref>.supabase.co/auth/v1/callback위와 같이 URL에 자신의 프로젝트 URL을 넣으면 그게 callback url이 된다.
로그인 후 위 URL로 리디렉션 시켜야 하는 경우 supabase 회원가입 메서드에 추가하면 된다.
이번 프로젝트에서는 사용하지 않겠다.
Supabase 셋업하기
- 자신의 supabase 프로젝트 대시보드로 이동 (https://supabase.com/dashboard/projects)
- 자신의 프로젝트에서 아래 경로로 이동
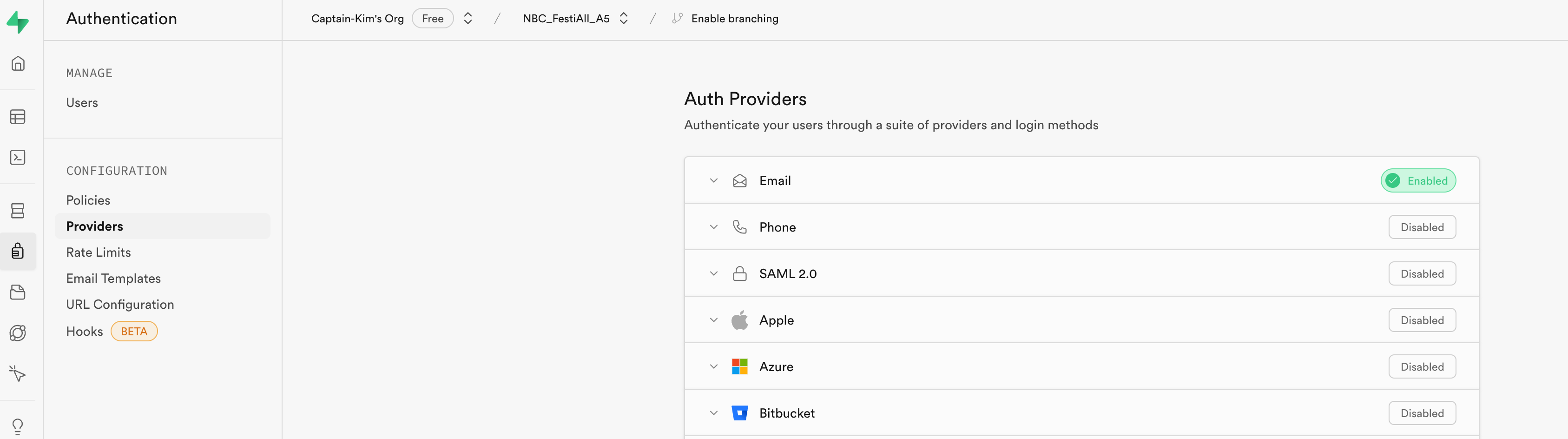
- 좌측 사이드 패널에서 Authentication(인증) - Provider(공급자)

- 프로바이더 목록에서 Kakao를 찾아 어코디언 확장 시키기

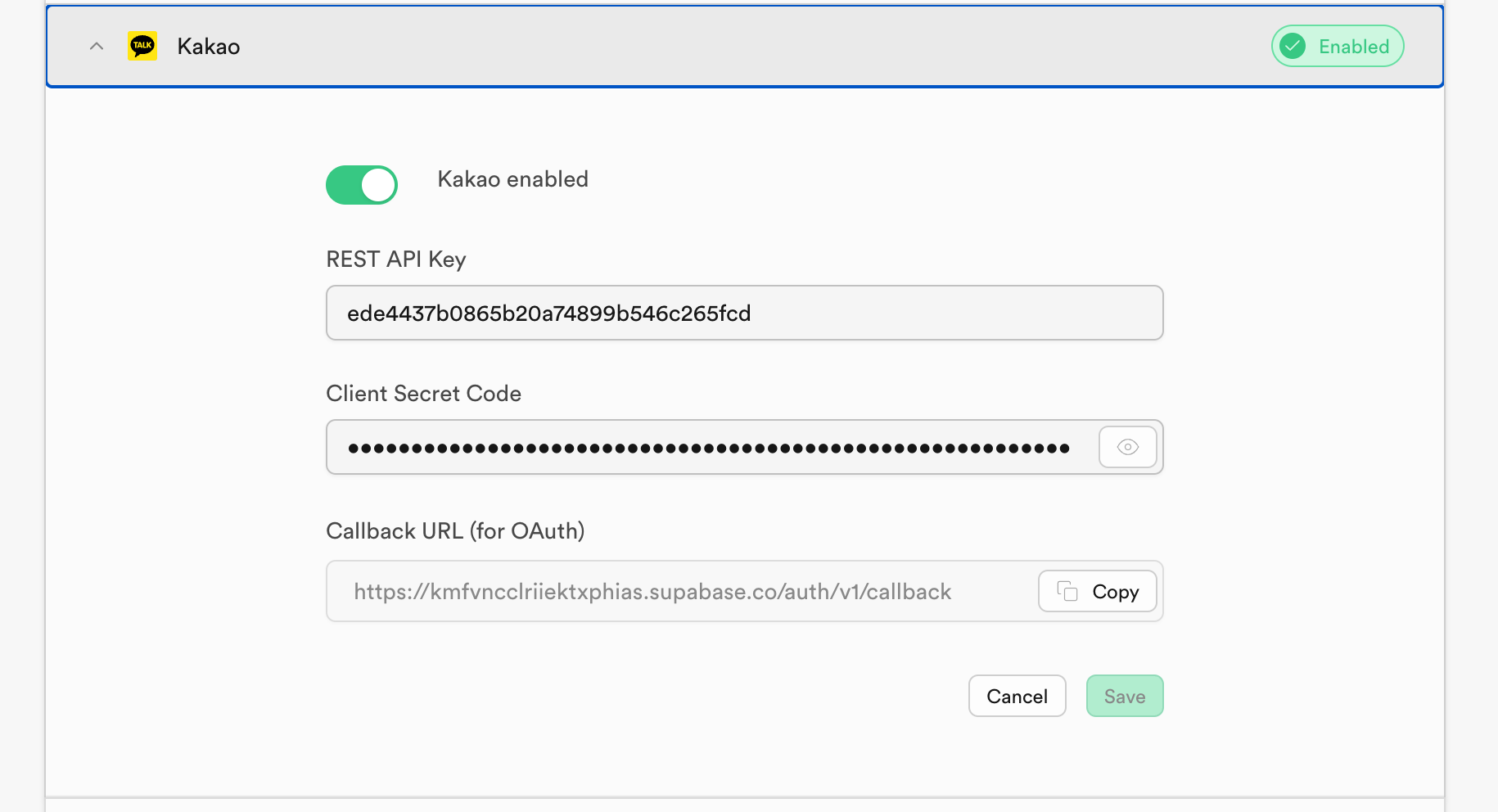
- Kakao enabled를 눌러 활성화 시킨 뒤 아래 REST API key를 입력
- Client Secret Code를 획득하기 위해 Kakao Developers로 이동
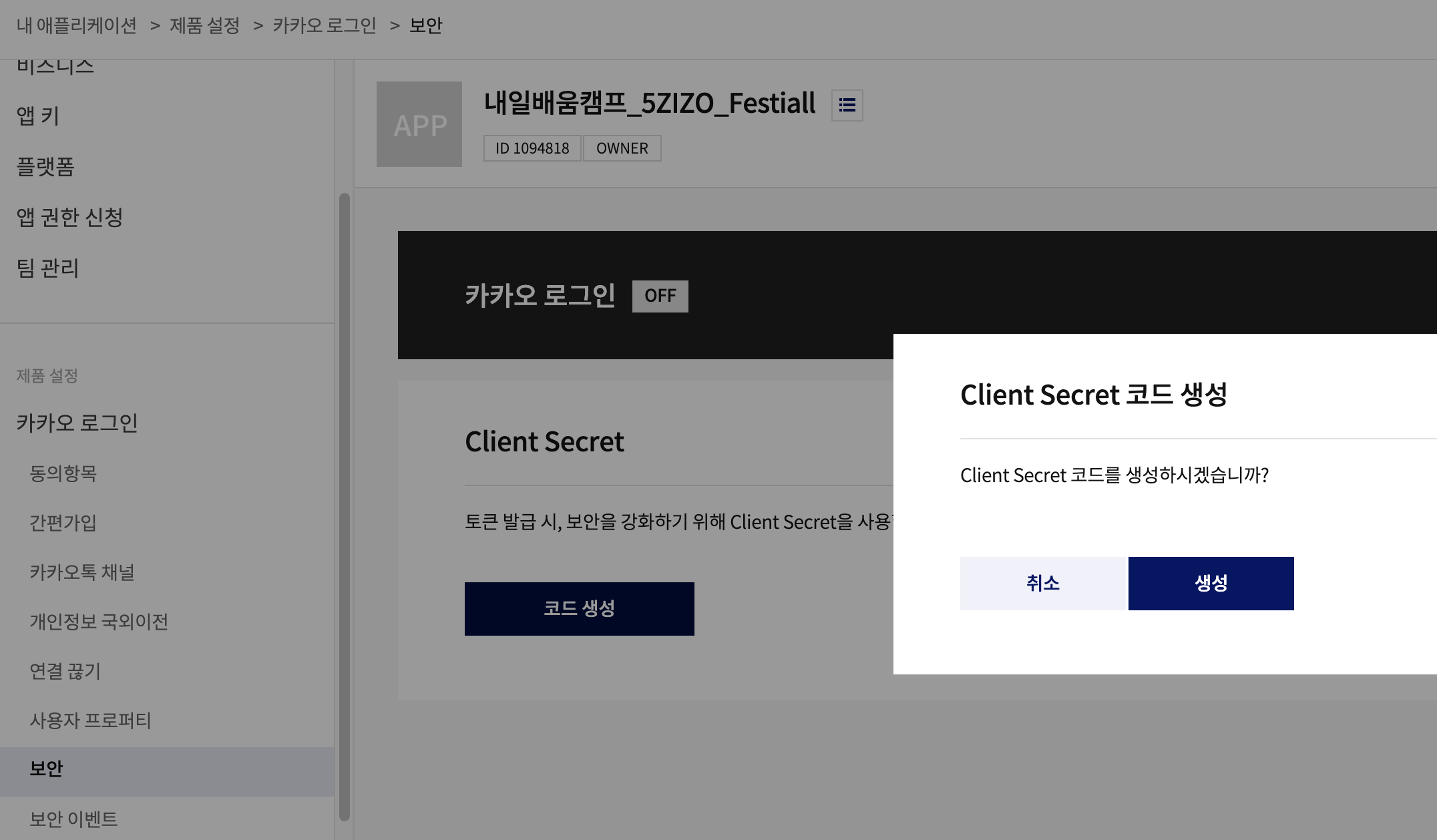
- 좌측 사이드 패널 - 제품 설정 - 카카오 로그인 - 보안 - 코드 생성

카카오 셋업
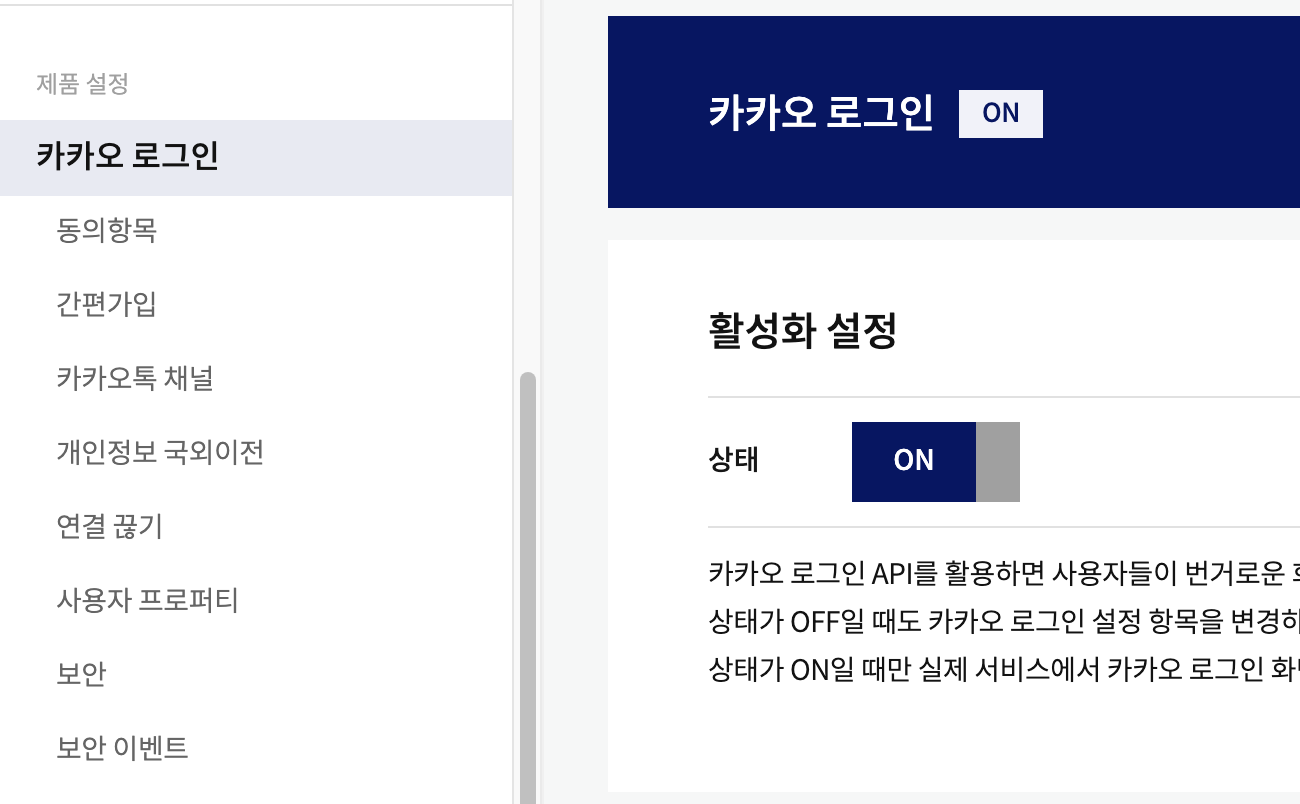
카카오 로그인 활성화 및 Callback URI 등록
카카오 로그인 - 활성화 설정 - on

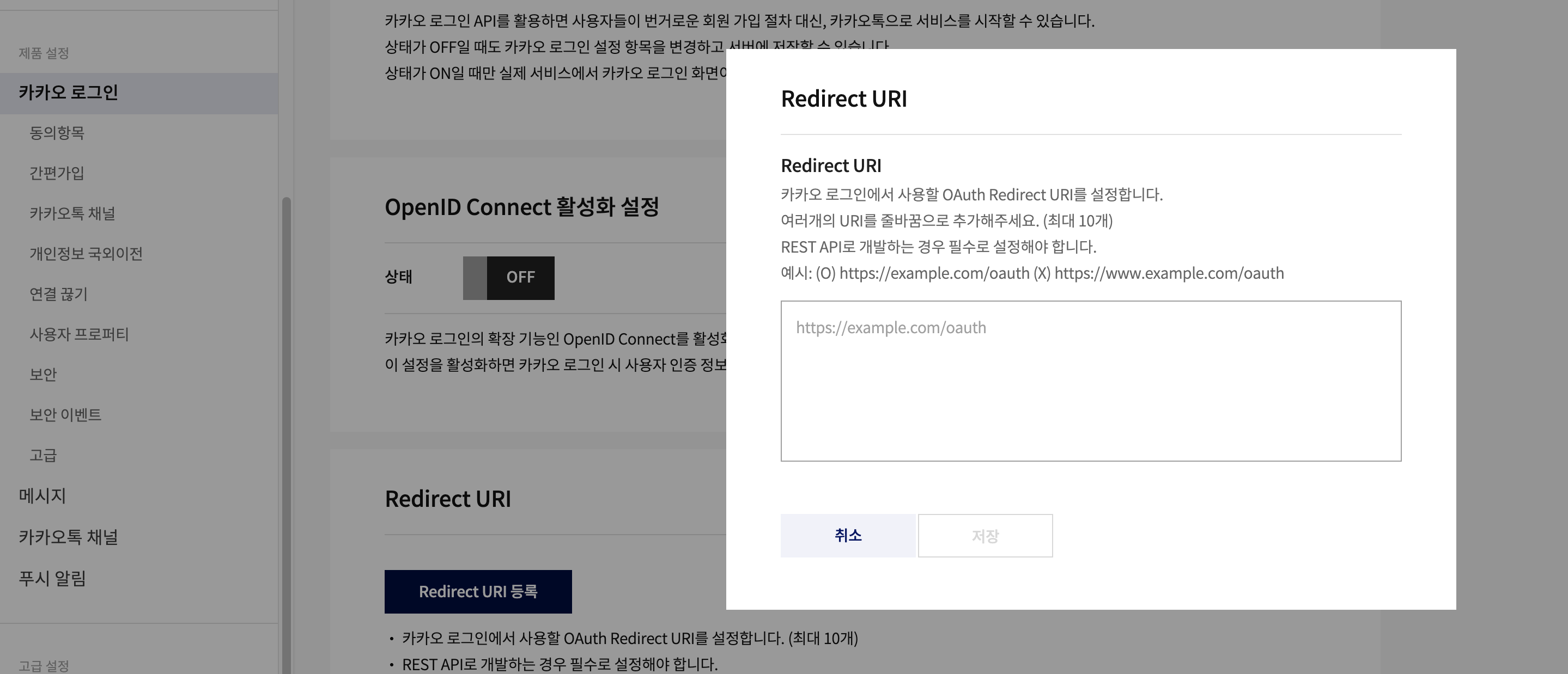
조금 더 아래로 내려서 Redirect URI에 아까 supabase에서 생성한 callback URL 등록

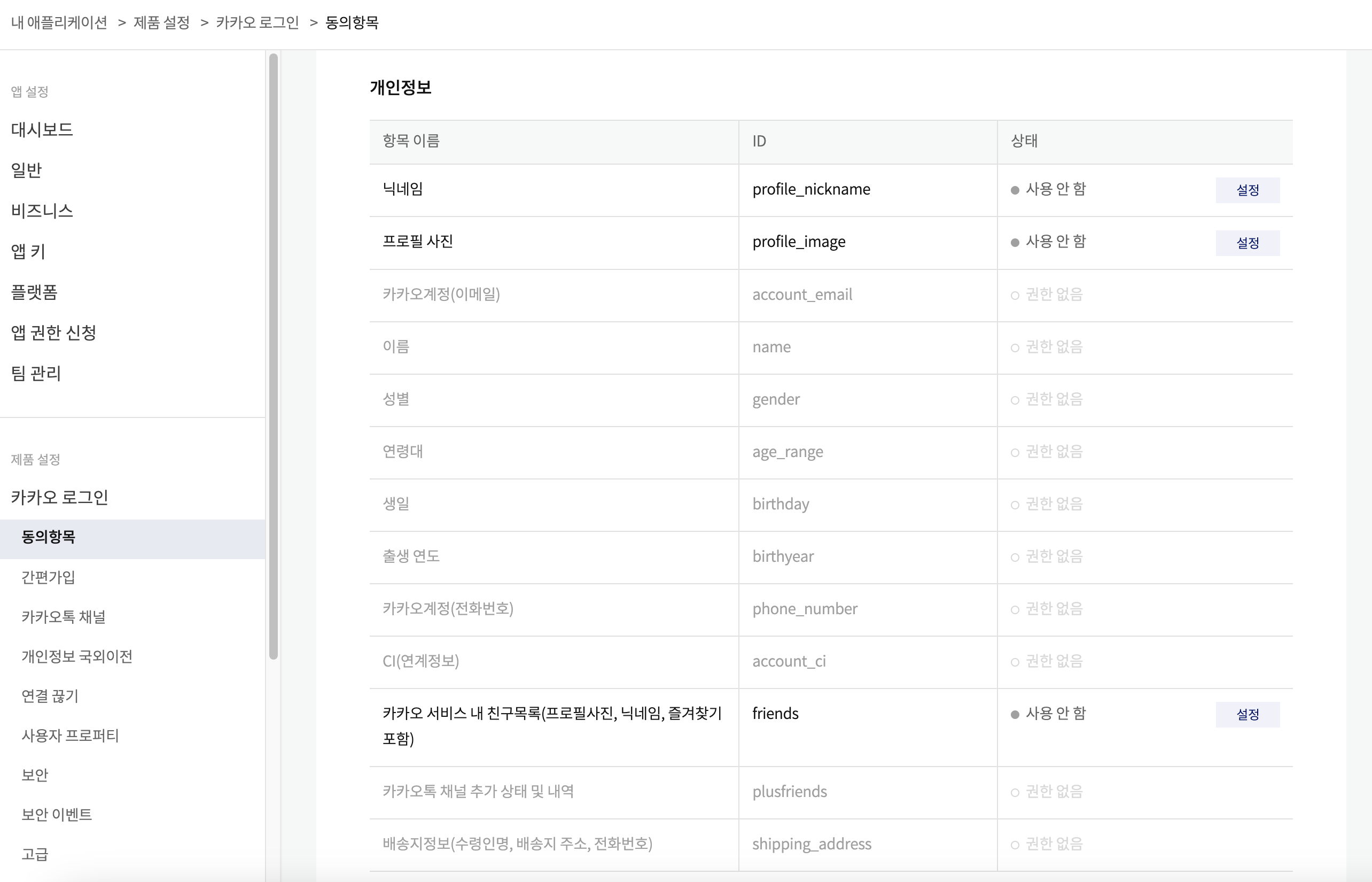
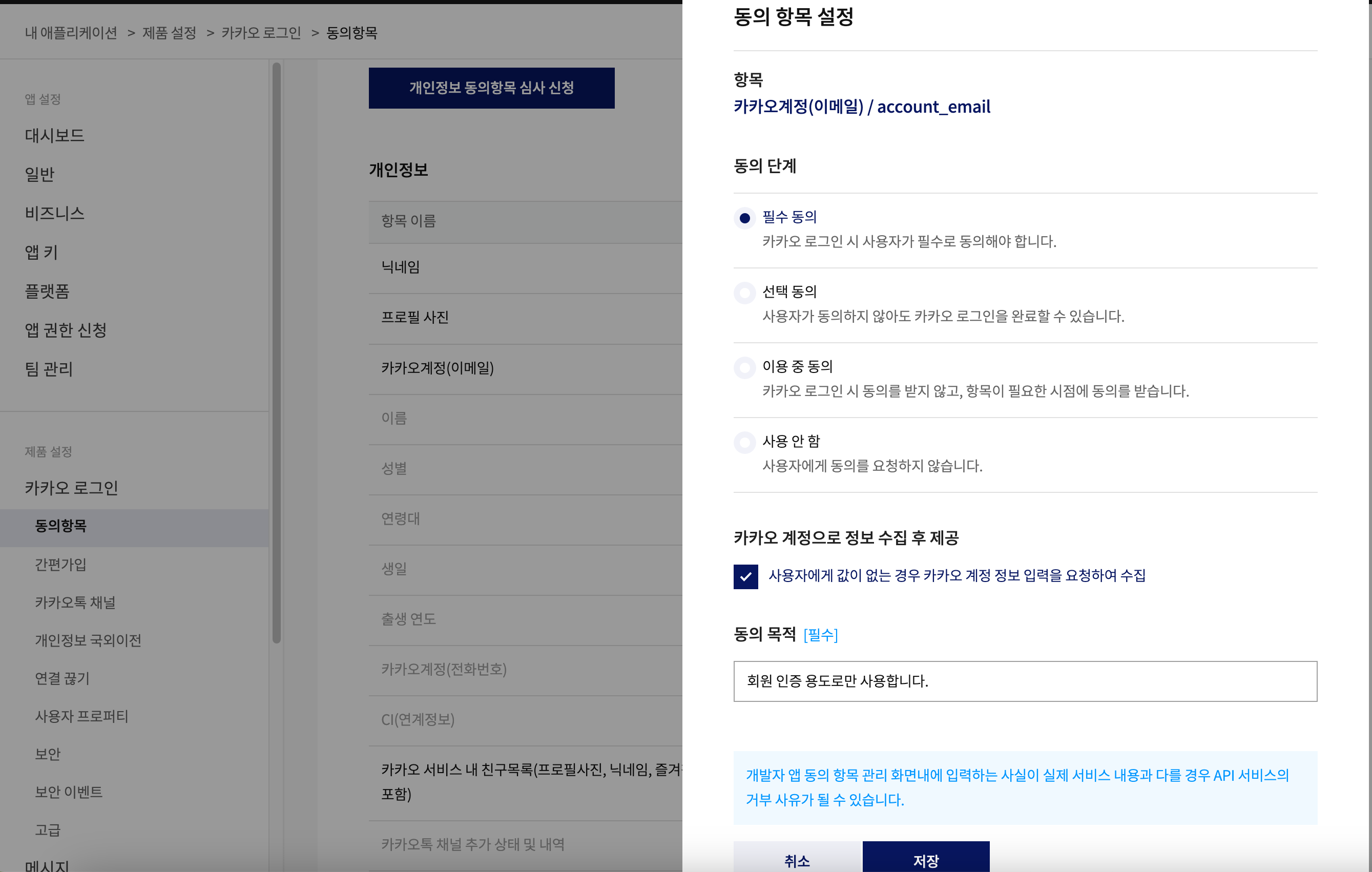
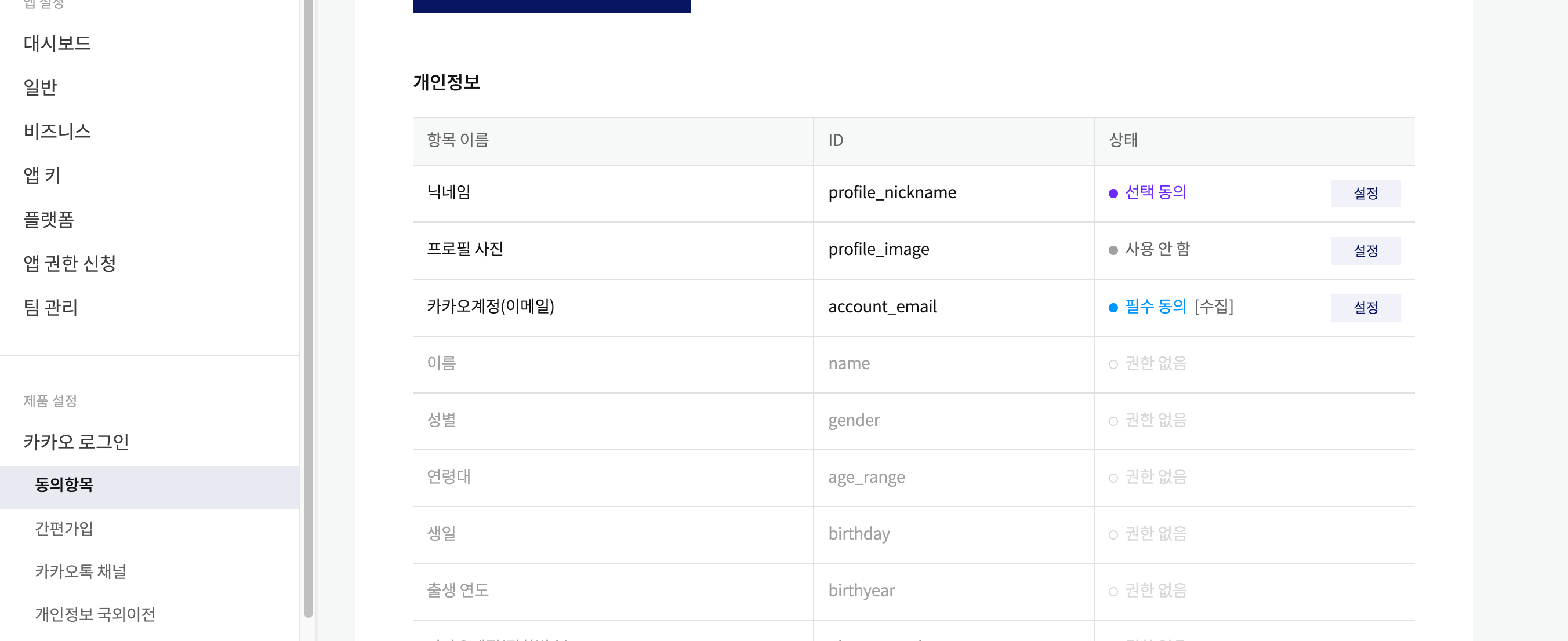
좌측 패널 - 제품 설정 - 동의항목으로 이동
여기에서 필요한 항목은 세 가지임.
- account_email : 카카오계정(이메일)
- profile_image : 프로필 사진
- profile_nickname : 닉네임
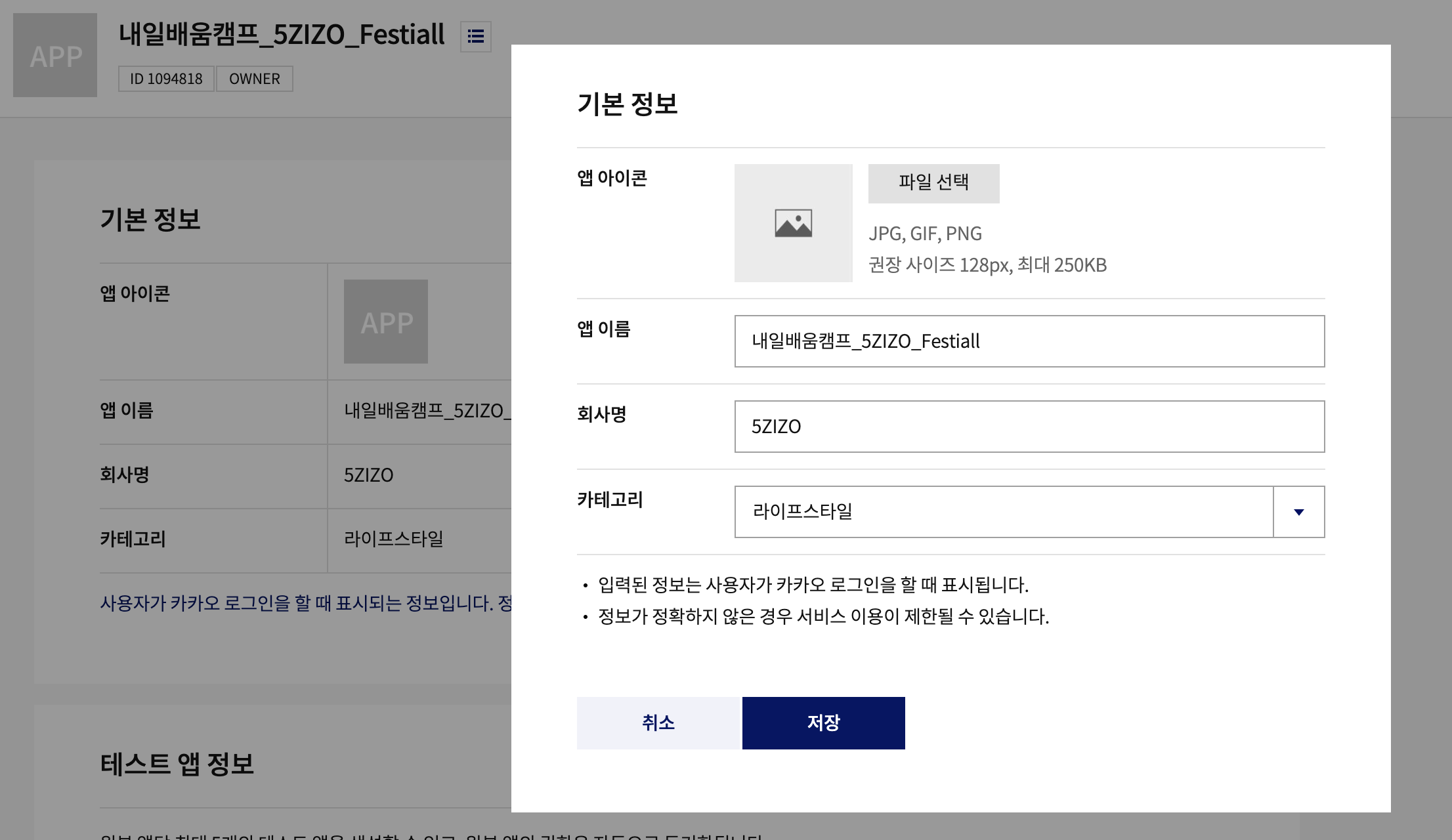
그런데 우리 앱은 일반 앱이기 때문에 이 동의항목을 받으려면 비즈앱으로 전환이 필요함.

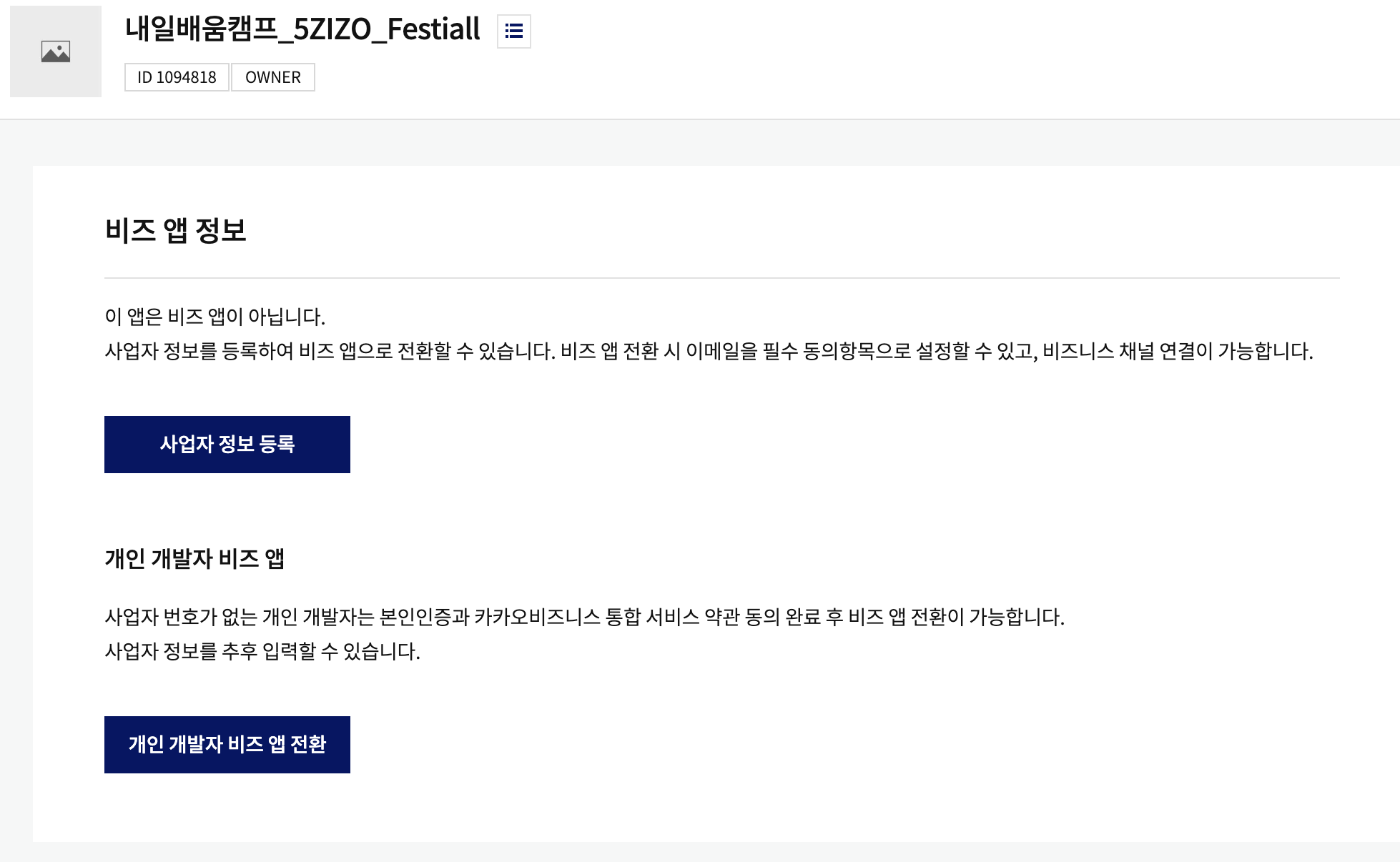
비즈앱 전환하기 클릭
개인정보 동의항목 심사 신청 - 신청 자격 확인 - 비즈 앱 전환

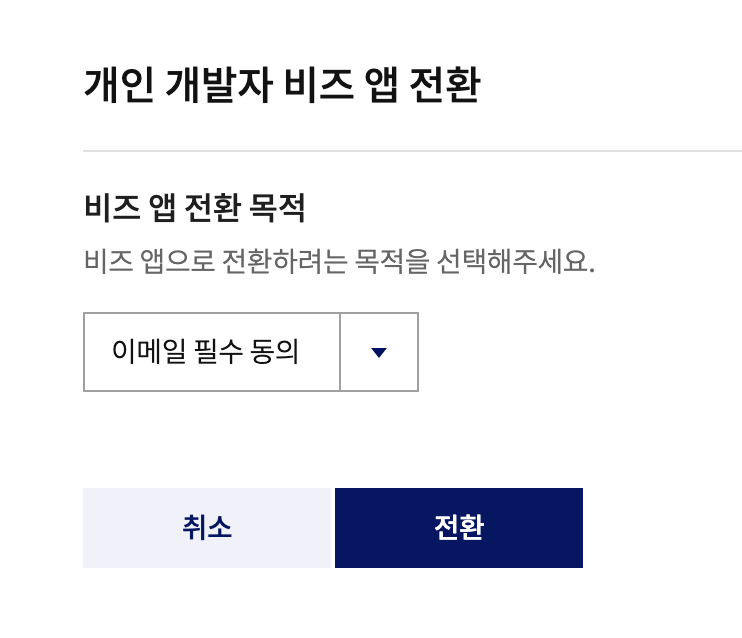
개인 개발자 비즈 앱 전환 클릭

비즈 앱 전환 목적 - 이메일 필수 동의 - 전환

제품 설정 - 동의 항목으로 다시 와서 활성화된 개인정보 항목 이름 중에서 필요한 내용을 설정을 클릭하여 설정.


코드 작성
카카오 로그인 기본 코드
async function signInWithKakao() {
const { data, error } = await supabase.auth.signInWithOAuth({
provider: 'kakao',
})
}리디렉션이 필요한 경우
await supabase.auth.signInWithOAuth({
provider,
options: {
redirectTo: `http://example.com/auth/callback`,
},
})로그아웃 함수
async function signOut() {
const { error } = await supabase.auth.signOut()
}
로그인 함수를 버튼에 onClick 이벤트 핸들러로 장착하면 잘 작동한다.

함수 재사용
만약 다른 곳에서도 재사용 한다면, 회원가입 창에서도 로그인 창에서도 재사용 한다면 별도의 유틸 함수로 만들어 재사용 하는 방법도 있다. 이 때는 약간의 가공을 해주어야 한다.
에러 처리도 해주면 좋다.
// signInWithKakao.js
import supabase from "../api/supabaseClient";
async function signInWithKakao() {
const { data, error } = await supabase.auth.signInWithOAuth({
provider: 'kakao',
});
if (error) {
console.error('카카오 로그인 중 에러가 발생했습니다 =>', error.message);
alert('카카오 로그인 중 에러가 발생했습니다 =>', error.message)
} else {
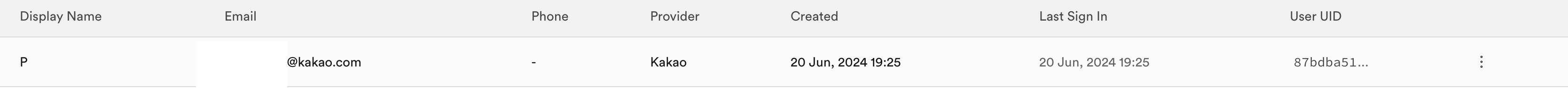
console.log('카카오 로그인 성공 =>', data);
alert('카카오로 소셜 로그인되었습니다. 환영합니다!');
}
}
export default signInWithKakao;로그인 버튼 만들기
카카오 로그인 버튼 디자인은 카카오에서 제공하고 있다.
https://developers.kakao.com/docs/latest/ko/kakaologin/design-guide
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
이미지를 에셋 폴더에 넣은 후 상대 경로를 Import하여 src 경로를 넣어 주고 onClick 이벤트 핸들러로 카카오 로그인 함수를 연결해준다.
// 스타일드 컴포넌트
export const KakaoButton = styled.img`
display: block;
margin: 10px auto;
cursor: pointer;
width: 100%;
transition: transform 0.3s ease-in-out; /* 호버 애니메이션 설정 */
&:hover {
transform: scale(1.05); /* 호버 시 약간 확대 */
}
`;
// 버튼 컴포넌트 호출
<KakaoButton src="src/assets/kakao_login_medium_wide.png" onClick={signInWithKakao} />'Programing > Server' 카테고리의 다른 글
| Supabase 회원가입 + 별도 데이터 테이블에 동시 기록하기 (0) | 2024.06.23 |
|---|---|
| supabase CRUD - 이미지 파일 선택 후 미리보기로 렌더링하기 (0) | 2024.06.20 |
| supabase 유저 이메일 말고 유저 아이디가 일치하면 업데이트 가능하도록 정책 설정하기 (0) | 2024.06.19 |
| Supabase 로그인 기능 구현하기 (0) | 2024.06.18 |
| Supabase 회원가입 기능 구현하기 (0) | 2024.06.18 |



댓글