[코딩애플] literal types, as const
Literal type
기존의 타입이 변수나 표현식의 자료형을 지정해주는 방법이었다고 하면,
literal types는 아예 그 자료형의 값까지 지정해주는 방법이다.
// type alias (타입 별칭)
type UserID = string;
type User = {
id: UserID;
name: string;
age: number;
isAdmin: boolean;
};
const user: User = {
id: "12345",
name: "장원영",
age: 21,
isAdmin: true,
};
// literal types
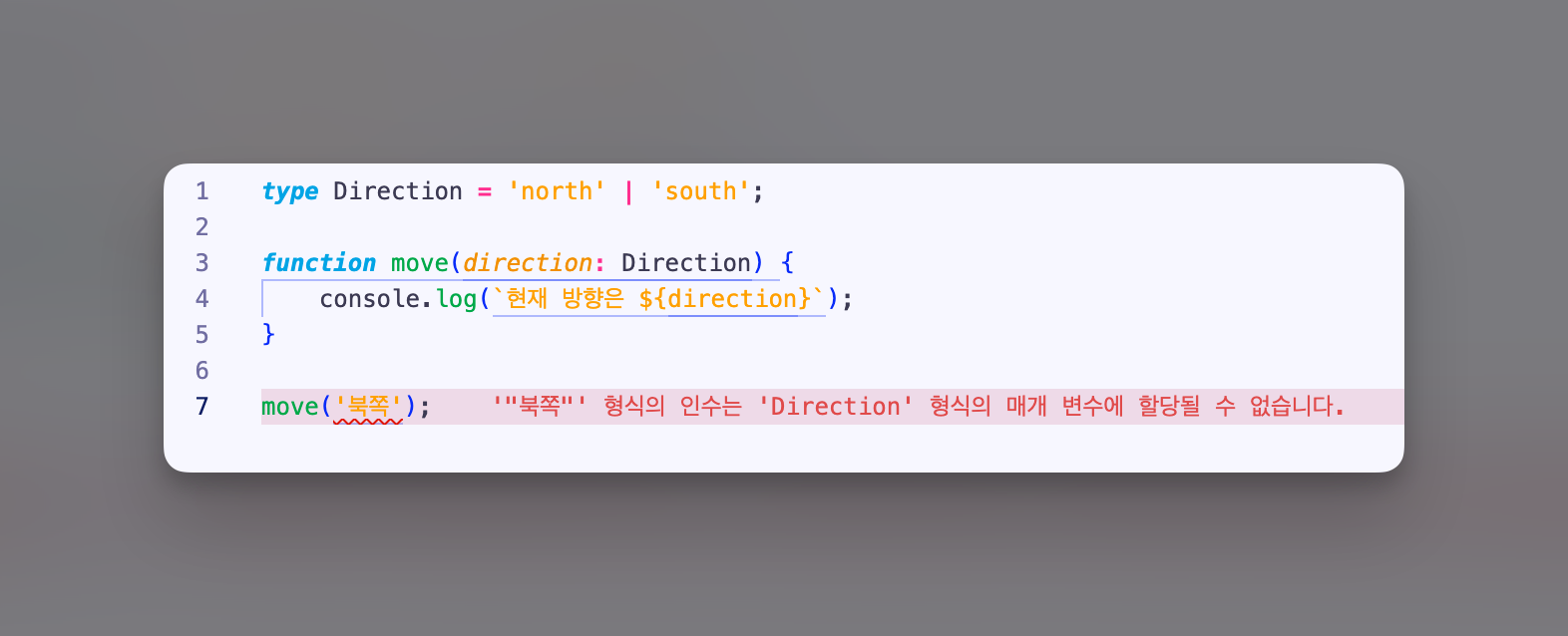
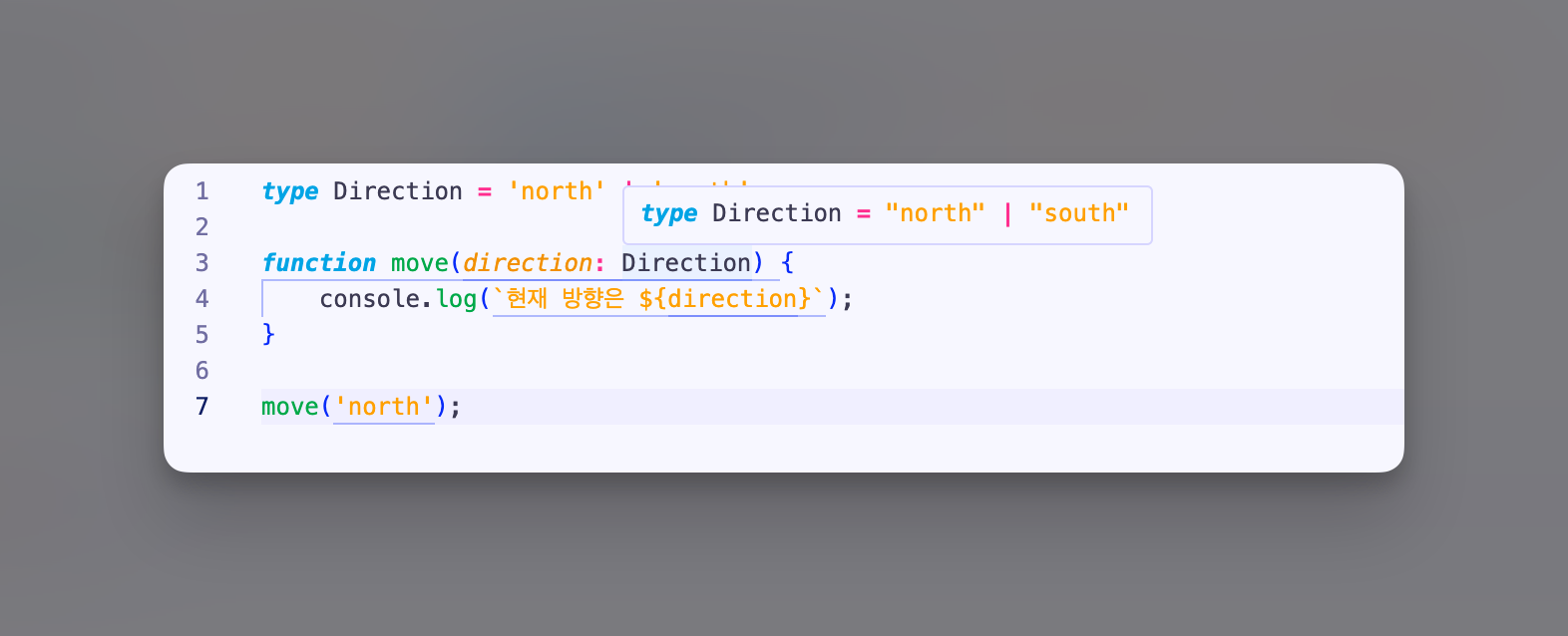
type Direction = 'north' | 'south' | 'east' | 'west';
function move(direction: Direction) {
console.log(`현재 방향은 ${direction} 방향입니다.`);
}
move('north');
move('북쪽'); // 에러
위 예제를 보면 direction이라는 매개 변수에는 동서남북 4방향 외에는 올 값이 없다고 확정되는 경우,
literal types로 string, number, boolean과 같은 타입을 지정해주는 것이 아니라 문자형으로 'north' | 'south' ... 와 같이 값 자체를 지정해버릴 수도 있다.
이렇게 되면 direction이라는 매개 변수는 string 타입인 것 같지만 'north' | 'south' ... 타입을 모두 갖는 union 타입이 된다.


const 상수에서의 사용
const로 선언한 상수는 원래 한 번 값이 할당되면 다시는 값을 재할당 할 수 없다.
하지만 점 표기법이나 대괄호 표기법 등으로 일부의 값을 바꿀 수 있어서 readonly를 사용했었고,
처음부터 값을 여러 개 중 하나가 될 수 있다는 식으로 설정할 수도 있다.
const userName: '장원영' | '안유진' = '안유진';
이런 식으로 약간은 덜 엄격한 이상한 형태로 상수를 선언할 수도 있다.
as const
객체에서 특정 프로퍼티의 값을 바꾸지 못하게 할 때, 배열 전체의 값을 바꾸지 못하게 할 때 readonly라는 키워드를 사용했다.
// 객체에서의 readonly
type User = {
readonly name: string;
age: number;
}
const user: User = {
name: '장원영',
age: 21
}
user.name; = '안유진' // 에러. name 프로퍼티는 읽기 전용이라 값을 바꿀 수 없음.
user.age: 31; // 가능.
// 배열에서의 readonly
type Numbers = readonly number[];
const numbers: Numbers = [1, 2, 3];
numbers.push(4); // 에러. numbers 배열은 전체가 읽기 전용.
numbers[0] = 10; // 에러. numbers 배열은 전체가 읽기 전용.
as const도 비슷한 역할을 한다. 그런데 객체는 특정 프로퍼티에만 읽기 전용을 걸어줄 수 있었지만, as const는 타입을 전부 지정하고 객체나 배열의 맨 끝에 키워드를 붙여주기만 함으로써 객체나 배열 전체를 읽기 전용 상태로 만들 수 있다.
// 객체에서의 as const
const user = {
name: '장원영',
age: 21,
} as const;
user.name = '안유진'; // 에러
user.age = 31; // 에러
// 배열에서의 as const
const colors = ['read', 'green', 'blue'] as const;
colors.push('red'); // 에러.
colors[0]; // 에러'Programing > TypeScript' 카테고리의 다른 글
| [코딩애플] interface (0) | 2024.06.25 |
|---|---|
| [코딩애플] 함수와 methods에 type alias 지정하기 (0) | 2024.06.25 |
| [내배캠] React에서 TypeScript 시작하기 (0) | 2024.06.25 |
| [코딩애플] Type Alias / readonly (0) | 2024.06.25 |
| [코딩애플] 타입 확정하는 Narrowing / Assertion (0) | 2024.06.25 |

댓글