표 만들기
표의 구성요소
- 행row (가로)
- 열column (세로)
- 셀cell (칸)
<table>
<caption>표 제목(생략가능)</caption>
<tr> <!-- 1행 -->
<td> 1행 1열 </td>
<td> 1행 2열 </td>
</tr>
<tr> <!-- 2행 -->
<td> 2행 1열 </td>
<td> 3행 2열 </td>
</tr>
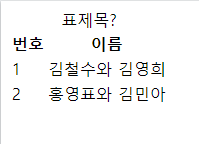
</table><table>
<tr>
<th>번호(강조표시:보통 제목 행이나 열)</th>
<th>이름</th>
</tr>
<tr>
<td>1</td>
<td>김철수</td>
</tr>
<td>2</td>
<td>김영희</td>
</table>
CSS를 사용하기 위해서 표에서도 섹터를 구분한다. <thead>, <tbody>, <tfoot>을 사용한다.
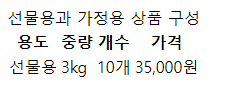
<table>
<caption>선물용과 가정용 상품 구성</caption>
<thead>
<tr>
<th>용도</th>
<th>중량</th>
<th>개수</th>
<th>가격</th>
</tr>
</thead>
<tbody>
<tr>
<td>선물용</td>
<td>3kg</td>
<td>10개</td>
<td>35,000원</td>
</tr>
</tbody>
</table>
행, 열 병합 <rowspan>, <colspan>
<td rowspan="합칠 셀의 개수">내용</td> <!-- 행을 합친다 -->
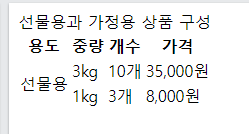
<td colspan="합칠 셀의 개수">내용</td> <!-- 열을 합친다 --><table>
<caption>선물용과 가정용 상품 구성</caption>
<thead>
<tr>
<th>용도</th>
<th>중량</th>
<th>개수</th>
<th>가격</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">선물용</td>
<td>3kg</td>
<td>10개</td>
<td>35,000원</td>
</tr>
<tr>
<td>1kg</td>
<td>3개</td>
<td>8,000원</td>
</tr>
</tbody>
</table>
열 묶기 <col>, <colgroup>
- 셀의 너비를 지정하거나 배경색 등을 넣을 때 사용한다.
- <col> 태그는 열을 1개만 지정할 때 사용하고
- <colgroup>은 <col>태그를 2개 이상 묶어서 사용한다.
- <col>과 <colgroup>은 <caption> 뒤에 써야 한다.
- <col>은 열(세로)의 개수만큼 <colgroup>안에 써야 한다.
<colgroup>
<col>
</colgroup>꿀팁 : html 표만들어주는 사이트 (https://www.tablesgenerator.com/html_tables)
사용법 설명 포스트 (https://lifenourish.tistory.com/1118)
특정 열에 스타일 속성 지정하기
<table>
<caption>캡션</caption>
<colgrouup>
<col style="background-color:grey;"> <!-- 첫번째 열에 배경색 지정 -->
<col> <!-- 스타일이 없어도 col 명시 -->
<col style="width:150px;"> <!-- 세번째 열의 너비 지정 -->
<col style="width:150px;"> <!-- 네번째 열의 너비 지정 -->
</colgroup>
<thead>
...
</table>
참고자료 : 웹표준의 정석 (고경희 저)
'Programing > HTML' 카테고리의 다른 글
| 오디오와 비디오 삽입하기 (0) | 2024.02.25 |
|---|---|
| 이미지 삽입하기 (0) | 2024.02.25 |
| 기본 태그 (0) | 2024.02.24 |
| 웹 문서의 구조 (0) | 2024.02.24 |
| HTML 문서의 기본 구조 (0) | 2024.02.24 |

댓글