Next.js 프로젝트 세팅하기
참고
Next.js 공식 문서
https://nextjs.org/docs/getting-started/installation
Getting Started: Installation | Next.js
Create a new Next.js application with `create-next-app`. Set up TypeScript, styles, and configure your `next.config.js` file.
nextjs.org
시스템 요구사항
- Node.js 18.17 이상
- MacOS, Windows, Linux 지원
자동설치
npx create-next-app@latest설치 메시지 선택 (Y/N)
What is your project named? my-app
// 프로젝트 이름 설정
Would you like to use TypeScript? No / Yes
// 타입스크립트를 사용할 것인지
Would you like to use ESLint? No / Yes
// ESLint를 사용할 것인지
Would you like to use Tailwind CSS? No / Yes
// Tailwind CSS를 사용할 것인지
Would you like to use `src/` directory? No / Yes
// src/ 디렉토리를 사용할 것인지
Would you like to use App Router? (recommended) No / Yes
// 앱 라우터를 사용할 것인지
Would you like to customize the default import alias (@/*)? No / Yes
// import 기본문을 사용할 것인지
What import alias would you like configured? @/*
// import의 기본문을 @/*로 사용할 것인지, 아니면 별도로 설정할 것인지
타입스크립트나 Tailwind 를 제외하고, 특별한 예외 사항이 없는 경우 전부 Yes로 하고 시작하면 되고,
마지막 import 문은 Tab키를 눌러서 저대로 사용하면 됨.
다 끝나고는 cd 프로젝트명으로 해당 디렉토리로 이동.

폴더 구조 살펴보기

- .tsx : 타입스크립트 프로젝트로 잘 만들어짐.
- src/app : 페이지 라우팅(앱 라우팅 방식)을 담당할 폴더임.
- src/app/page.tsx : React.js로 치면 App.tsx를 담당하던 홈 컴포넌트(페이지)임.
- layout.tsx : 레이아웃을 담당하는 컴포넌트임.
// src/app/layout.tsx
import type { Metadata } from "next";
// Inter라는 구글 폰트를 기본으로 사용.
import { Inter } from "next/font/google";
// 프로젝트 전반에 거쳐 global하게 스타일링을 함
import "./globals.css";
const inter = Inter({ subsets: ["latin"] });
// 웹사이트 제목과 설명을 설정함.
export const metadata: Metadata = {
title: "Create Next App",
description: "Generated by create next app",
};
// 웹사이트 기본 HTML 구조를 정의함.
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<html lang="en">
<body className={inter.className}>{children}</body>
</html>
);
}개발모드

- package.json -> scripts 명령어에 다음과 같은 명령어가 보임.
- npm run dev / yarn dev 아무거나 사용해도 됨.
- yarn dev : 개발 서버를 연다. 개발 서버는 에디터 상에서 입력한 코드가 실시간으로 웹 브라우저에 반영된다.
- yarn build : 웹 사이트를 배포하기 전 컴퓨터의 언어로 변환하는 과정이다. 이걸 해야 배포 모드로 볼 수 있다.
- yarn start : 빌드를 완료하고 입력하면 배포가 되었을 때의 웹 사이트를 웹 브라우저에서 볼 수 있다. 작동이 안 된다면 빌드가 안 되었거나 포트 3000번이 이미 열려있을 수 있으니 점검해보길 바람. 배포모드는 실시간 반영이 되지 않으며, 수정사항이 반영되지 않는다. 따라서 에디터 상에서 수정된 사항까지 반영해서 보려면 빌드 -> 스타트 과정을 반복해야 함.
수정해보기
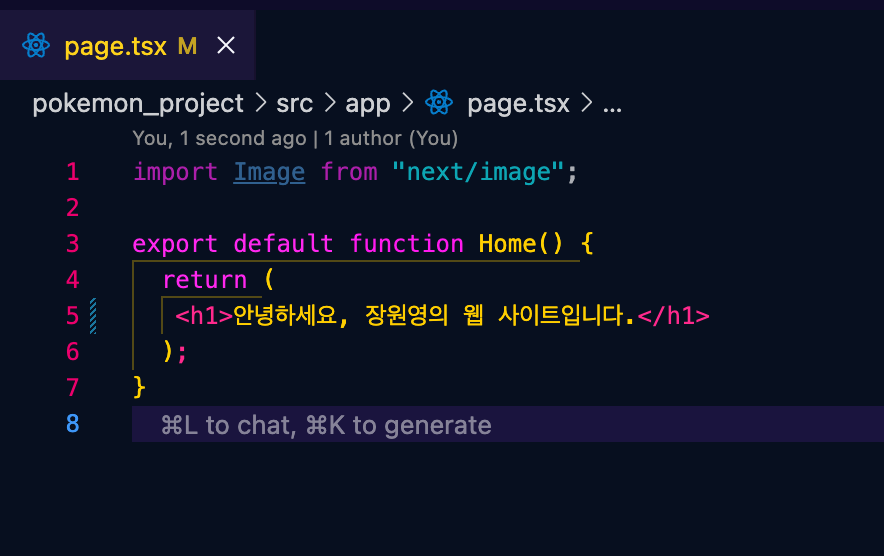
src/app/page.tsx 파일을 수정해보면 잘 반영된다.

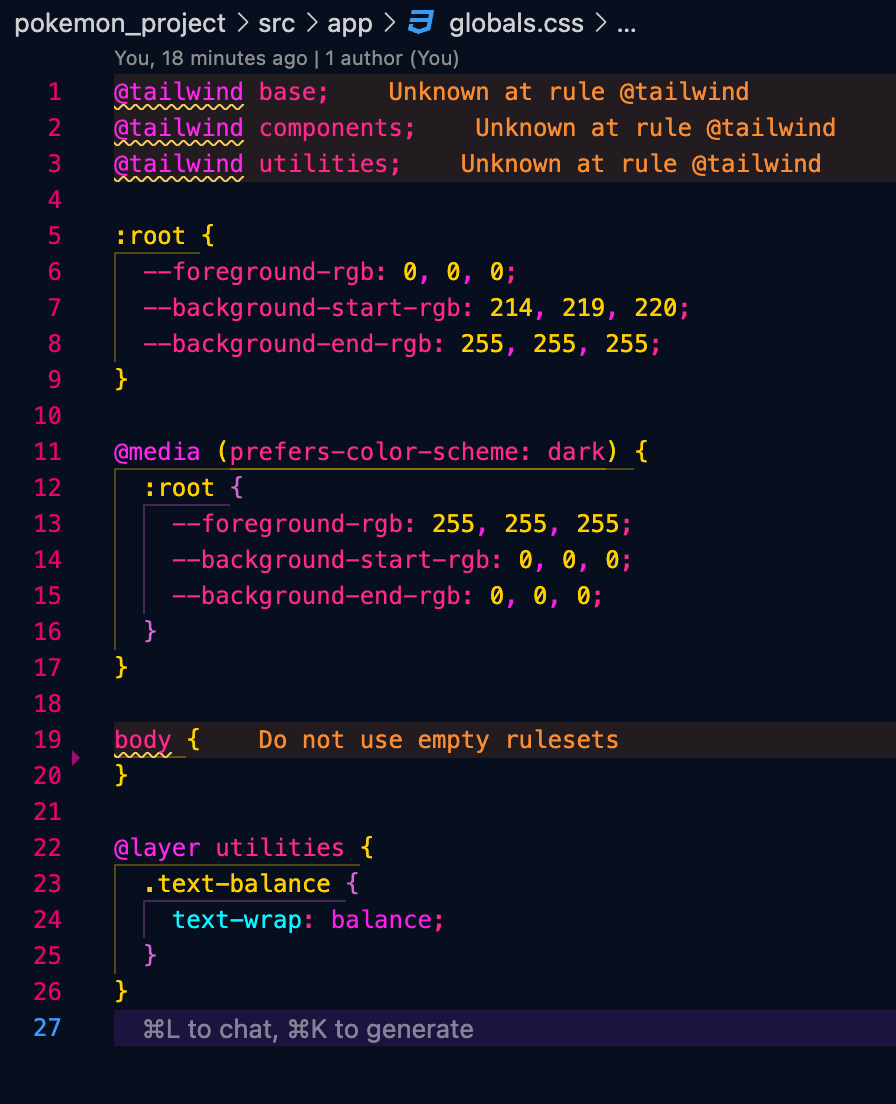
이상한 줄무늬 배경을 없애고 싶다면, src/app/global.css를 수정하면 된다.


'Programing > Next.js' 카테고리의 다른 글
| 페이지 이동하기 :: a vs Link vs Router (0) | 2024.07.02 |
|---|---|
| metadata와 SEO (0) | 2024.07.02 |
| not-found (0) | 2024.07.02 |
| layout과 template (0) | 2024.07.02 |
| App 라우팅 이해하기 (0) | 2024.07.02 |



댓글