App Routes 만드는 기본 방법
파일 기반 라우팅
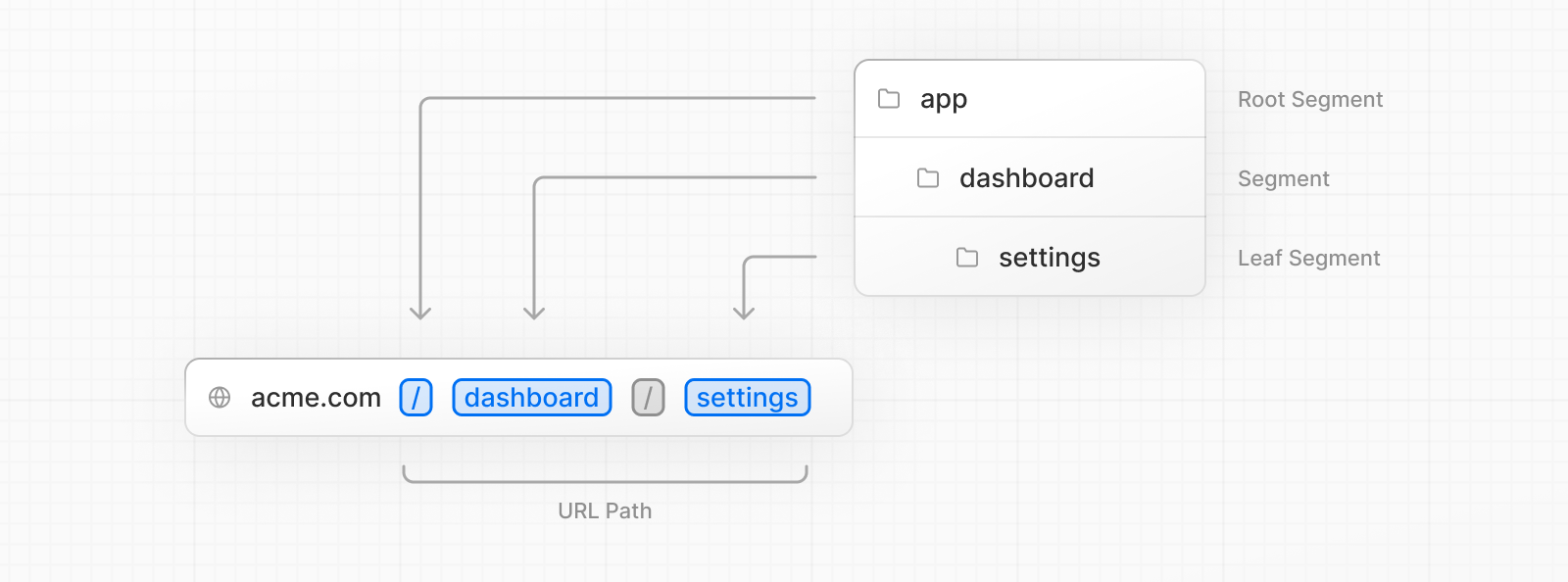
넥스트는 파일 시스템 기반 라우터 방식을 채택한다. 이 말은 폴더를 만들면 그 폴더 이름으로 URL 세그먼트가 만들어지고, 폴더 안에 폴더 안에 폴더를 만들면 /폴더/폴더/폴더/page.tsx 처럼 중첩 라우팅도 가능하다는 이야기다.
리액트에서 라우트 파일을 별도로 만들어서 일일이 설정해줬던 것에 비하면 굉장히 직관적이고 간편하다.

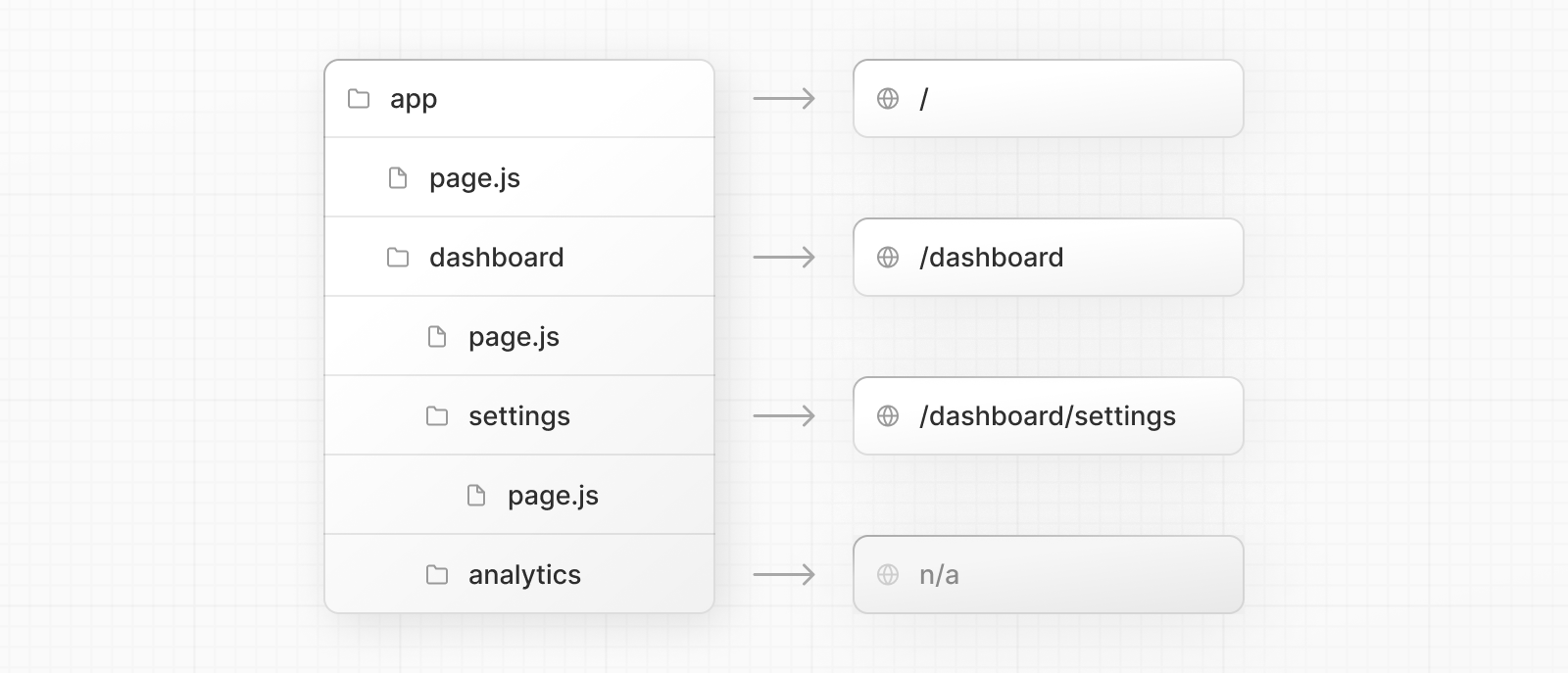
마지막 경로(leaf)에 있는 폴더 안에 page.tsx를 만들면 그 경로의 최종적인 페이지를 렌더링 할 수 있음.
물론 nated route(중첩 경로)이더라도 중간에서도 페이지를 만들 수도 있음.
예를 들어 app/detail/[id] 라는 라우트가 있을 때 detail 폴더에도 page.tsx 하나, [id] 폴더에도 page.tsx 하나 만들면 디테일 페이지의 전체적인 페이지도 만들 수 있고, 거기서 id를 파라미터로 받는 페이지도 [id] 폴더 안에 만들 수 있음.
아래 그림이 그 예시임.

page.tsx 만들기
리액트 함수형 컴포넌트 만들듯이 똑같이 만들면 됨.
// `app/page.tsx` is the UI for the `/` URL
export default function Page() {
return <h1>Hello, Home page!</h1>
}
- .js .jsx. tsx 파일을 사용할 수 있음.
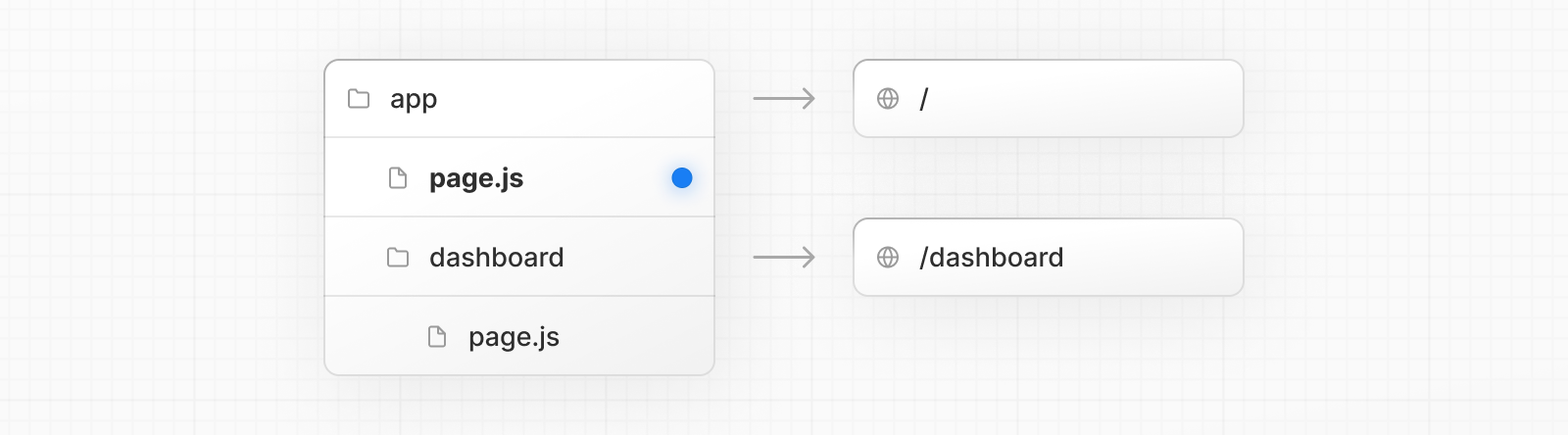
- 페이지는 leaf 파일에 작성함.
- 페이지를 만들 때 코드로 아무런 설정을 하지 않으면 서버 컴포넌트로 동작함.
- 하지만 "use client" 라는 키워드를 최상단에 작성하면 클라이언트 컴포넌트로 작성할 수 있음.
'Programing > Next.js' 카테고리의 다른 글
| Next.js를 쓰는 이유가 무엇인가? (0) | 2024.07.17 |
|---|---|
| PWA 프로젝트 셋업하기 (0) | 2024.07.16 |
| App Router란 무엇인가? (0) | 2024.07.05 |
| Next.js의 라우팅에서 사용되는 필수 용어 정리 (0) | 2024.07.04 |
| Next.js 프로젝트의 파일 구조 (0) | 2024.07.04 |


댓글