모던 HTML의 이해
들어가기에 앞서
codesandbox.io에 접속하면 에디터가 없는 환경에서도 바닐라 자바스크립트 뿐만 아니라 리액트 등의 라이브러리까지 웹에서 활용하며 간단한 학습을 할 수 있다.

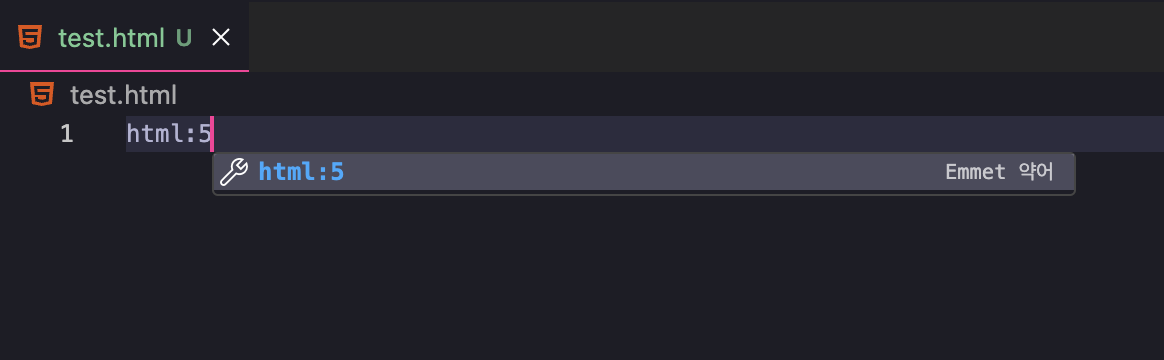
Emmet에서 HTML5 기본 템플릿 생성하기

대부분의 코드 에디터에서는 HTML 기본 템플릿을 만들어준다.
이것을 Emmet(에밋)이라 한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>html:5를 입력하고 tab 또는 enter를 입력하면 위와 같은 템플릿이 자동으로 생성된다.
HTML5 기본 구조의 의미
<!DOCTYPE Html>
- 문서가 HTML5의 표준을 따르고 있음을 명시적으로 표시하는 것이다.
- 특별한 기능은 없다. 닫는 태그도 필요 없다.
- 이 요소는 웹 브라우저가 문서를 해석할 때 HTML5 문서를 기준으로 하여 정확하게 읽을 수 있도록 도움을 준다.
<html lang="en"></html>
- HTML 문서에서 가장 최상위 요소이며, 문서의 기본 언어를 명시한다.
- 이 문서의 시작과 끝을 여는 태그와 닫는 태그로 알린다.
- 마찬가지로 웹 브라우저가 문서를 읽을 때 어떤 언어로 이루어져있는지 이를 통해 분석을 하고, 해당 국가를 우선하여 검색엔진 노출을 시켜준다.
- 이 외에도 스크린 리더(접근성 도구) 등에도 영향을 주는 부분이다.
- 오로지 한국 사용자만을 대상으로 한다면
<html lang="ko">를 사용해도 된다. - 그러나 실제로 웹 페이지를 제작 함에 있어 이를 기본 설정인 영어 설정으로 해도 사이트 개발에 문제가 되진 않는다.
- 다만 시각장애인을 위한 스크린 리더 등을 사용자가 사용하는 경우, 한국어임에도 영어 TTS가 작동해서 발음이 부자연스럽거나 자동번역 기능이 사이트의 의도와 다르게 작동할 수 있으니, 문서 작성 전 고민해보아야 한다.
만약 페이지 주언어는 한국어이나, 영어 컨텐츠 등이 군데군데 있는 다국어 페이지라면?
- 부분적으로 언어를 지정해줄 수 있다.
- 페이지 언어는
lang=ko로 설정하되, 아래와 같이 부분적으로 영어로 설정할 수 있다.
<p lang="en">This is an English paragraph.</p><head></head>
- 문서의 메타데이터(정보)를 설정하는 곳이다.
- 이 문서가 어떤 문서인지 설명하는 공간이다.
<meta charset="UTF-8">
- 웹 페이지를 구성하는 문자의 인코딩 방식을 UTF-8로 설정한다는 내용
- UTF-8은 모든 문자를 지원한다는 의미이므로 특별히 의도하는 경우가 아니라면, 설정을 바꿀 필요가 없다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
- 반응형 웹 디자인을 위해 화면 크기를 조정한다는 내용
<title></title>
- 웹 사이트의 제목
- 보통 웹 브라우저 상단에서 탭이라고 불리는 부분에 표기되고, 검색 엔진에 사이트를 검색할 때 가장 먼저 제목 부분에 노출되는 내용이다.
<body></body>
- 웹 페이지의 내용이 들어가는 공간
- 본격적으로 이 부분에 마크업 언어가 작성된다.
HTML5와 이전 버전의 차이점
HTML5가 출시한지도 벌써 10년이 넘었다.
우리가 웹 개발을 배울 때는 처음부터 HTML5였고 지금도 HTML5 버전이기에 이전 버전과의 차이점을 알기 어렵다.
따라서 이번에 몇 가지 짚고 넘어가겠다.
1. 문서의 타입을 지정하는 것이 간결해짐
// HTML5
<!DOCTYPE html>
// HTML4
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">2. flash 등 플러그인에 의존했던 것을 직접적인 태그로 지원함
대표적으로 <video>, <audio>태그가 있다.
물론 이것도 모던 웹에서는 유튜브나 비메오 같은 외부 스트리밍을 이용하는 경우가 많아 잘 사용되지 않는 추세이다.
다만 외부 플러그인에 의존하므로서 생기는 다양한 부작용을 해소했다는 것이 포인트이다.
3. 시멘틱 태그의 등장
후에 다루겠지만 HTML에서 공간을 나눌 때 <div> 태그를 사용한다. 그런데 웹 페이지가 복잡해지면 이 <div>가 너무 많아 짐에 따라 코드를 해석하는 데 있어 depth가 깊어지고 복잡해져 가독성이 떨어진다는 단점이 있다.
또한 검색엔진이 웹 페이지를 해석할 때 개발자의 의도와 다르게 해석이 되어, 사용자들이 정확하게 원하는 데이터를 얻기 어려웠다는 단점도 발생했다.
그런데 HTML5에서는 <header>, <footer>, <nav>, <article>등 특별한 기능을 하진 않지만, 구획을 명확하게 나누는 태그가 등장하여 검색엔진 봇이 웹 페이지를 해석할 때 보다 정확하게 해석할 수 있게 되었고 코드 가독성도 높아지게 되었다.
4. Form 기능 강화
HTML4에서는 <input> 태그를 사용할 때 속성으로 text에만 의존했다.
그 form이 이메일 입력 칸이든, 비밀번호 입력 칸이든 상관없이 모두 text 하나로 사용했다.
그러나 HTML5에서는 다양한 속성이 등장하여 아래와 같이 세분화해서 사용할 수 있게 되었다.
<input type="text"/>
<input type="email"/>
<input type="date"/>
<input type="text" placeholder="이름을 입력해주세요."/>5. localStorage API 지원
HTML4에서는 클라이언트의 데이터를 저장할 때 Cookies를 사용했다. 다만 쿠키의 저장용량이 4kb로 제한되어 있어 매우 한정적이었다.
그리고 사용할 때마다 HTTP 요청을 서버로 보내 성능 저하가 발생했다.
모던 웹에서도 마찬가지지만 브라우저마다 쿠키 차단 기능이 있기 때문에 쿠키를 활용한 기법에는 분명한 한계도 존재했다.
<script>
document.cookie = "username=John; expires=Fri, 31 Dec 2025 23:59:59 GMT; path=/";
</script>그렇다 보니 HTML4에서는 세션 기반의 데이터를 저장할 때는 클라이언트 사이드가 아닌 서버 사이드로 해결하곤 했다.(PHP, ASP, JSP 등의 서버 언어에서 세션 쿠키 활용)
2번에서 설명했던 외부 플러그인인 flash 등에 의존했다는 것도 이 대목에서 등장하는데, flash 같은 외부 플러그인을 통해 데이터를 로컬에 저장하는 방식도 많이 사용되었다. 다만 모던 웹에서 flash는 심각한 보안 문제로 사라졌다.
HTML5에서는 localStorage와 SessionStorage를 도입하여 클라이언트 측의 데이터를 로컬에 쉽게 저장할 수 있게 개선되었다.
로컬스토리지는 아래와 같은 특징이 있다.
- 브라우저가 종료되더라도 데이터가 유지됨.
- 도메인 당 5~10mb의 저장 공간을 제공함.
- 서버와의 통신 없이 즉각적으로 로컬에서 데이터를 불러올 수 있음.
<script>
localStorage.setItem("username", "John");
alert(localStorage.getItem("username")); // "John"
</script>세션스토리지는 아래와 같은 특징이 있다.
- 브라우저 탭이 닫히면 데이터가 삭제되어 보안성이 필요한 곳에 사용됨.
- 특정 세션(브라우저 탭) 동안만 데이터가 유지됨.
<script>
sessionStorage.setItem("sessionUser", "Alice");
alert(sessionStorage.getItem("sessionUser")); // "Alice"
</script>이 외에도 변경점이 많으니 필요하면 별도로 심화 학습하도록 하겠다.
'Programing > HTML' 카테고리의 다른 글
| HTML5 기본 템플릿 코드 <body> (2) | 2025.03.04 |
|---|---|
| HTML5 기본 템플릿 코드 <head> (0) | 2025.02.06 |
| HTML이란? (0) | 2025.01.15 |
| 버튼에 새로고침 기능 넣기 (0) | 2024.02.29 |
| 여러 개의 div 한 열로 정렬하기 (1) | 2024.02.28 |

댓글