[코드팩토리] 반복문(Loops)
반복문 : Loops
반복적인 작업을 할 때 많이 쓰이는 필수로 숙지하여야 하는 문법이다.
for 반복문
| 기본형 : for(변수 할당; 확인할 값; Loops가 1번 실행될 때마다 할 행동;) {for 반복문이 한 번 실행될 때마다 할 행동} |
예제

코드 해석
i라는 변수에 0이라는 값을 할당한다.
그리고 i가 10보다 작은지 확인한다.
true라면 중괄호 안의 함수를 실행한다. (콘솔에 i의 값을 출력한다)
그리고 i를 ++ 한 단계 증가시켜서 다시 i의 값이 10보다 작은지 확인한다.
true라면 중괄호 안의 함수를 실행한다.
이 과정을 반복하다가 i가 10이 되었을 때는 i가 10보다 작은 것이 아니므로, 중괄호 안의 명령어를 실행하지 않는다.
즉 콘솔에 i를 출력하지 않는다.
* 보통 반복문에서는 i라고 변수명을 많이 사용한다.

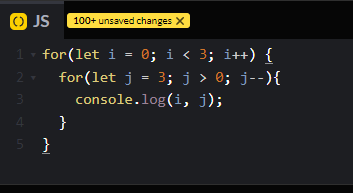
응용 : for문의 중첩

코드해석
i는 0이다. i가 3보다 작은지 확인했더니 true다. (현재까지 i는 0) 그래서 중괄호 안의 코드를 실행한다. 또 반복문이 있다.
j는 3이다. j가 0보다 큰지 확인했더니 true다. (현재까지 j는 3) 그래서 중괄호 안의 코드를 실행한다.
콘솔에 i와 j를 출력한다. (i는 0 j는 3)
가장 바깥의 중괄호가 아니라, 반복문의 가장 안 쪽으로 다시 돌아간다. (두번째 반복문)
j를 한 단계 감소시켰다. (j는 2, i는 여전히 0)
j가 0보다 큰지 확인했더니 true다. 다시 중괄호 안의 코드인 콘솔 출력을 한다. (i는 여전히 0, j는 2)
j를 한 단계 감소시켰다. (j는 1, i는 여전히 0)
j가 0보다 큰지 확인했더니 true다. 다시 중괄호 안의 코드인 콘솔 출력을 한다. (i는 여전히 0, j는 1)
j를 한 단계 감소시켰다. (j는 0, i는 여전히 0)
j가 0보다 큰지 확인했더니 드디어 false다. 이 경우엔 false이기 때문에 j를 한 단계 감소시키라는 코드를 실행하지 않고 한 단계 바깥 코드로 빠져나온다.
최초에 i가 0이었고, 3보다 작으면 중괄호 안을 실행하고 한 단계 증가시키라고 했기 때문에(이미 중괄호 안의 중첩된 for문을 한 바퀴 다 돌았기 때문에) i는 1이 되었다. (i는 1)
i가 3보다 작은지 확인했더니 true다. 안의 중괄호 안의 반복문을 실행한다.
j는 3이다. (여기서 부터 다시 시작) j가 0보다 큰지 확인했더니 true다.
중괄호 안의 코드인 콘솔이 i와 j를 출력한 후 (i는 1, j는 3) j를 한 단계 감소시키고 다시 시작한다.
j는 2가 되었다. j가 0보다 큰지 확인했더니 true다. (여전히 i는 1) 중괄호 안의 콘솔 출력을 실행한다. (i는 1, j는 2)
...
(더이상 조건에 해당하지 않을 때까지 무한 반복)
예제 : *을 이용해서 6*6의 정사각형을 콘솔에 출력하기
let square = '';
let side = 6;
for(let i = 0; i < side; i++) {
for(let j = 0; j < side; j++) {
square += '*';
}
square += '\n';
}
console.log(square);
코드해석
let은 공백. side는 6이라는 숫자로 값을 할당.
첫번째 for문으로 진입.
i는 0. i가 side(6)보다 작은지 확인했더니 true.
중괄호 안의 두번째 for문으로 진입.
j는 0. j가 side(6보다 작은지 확인했더니 true.
중괄호 안의 코드를 실행.
square(공백)에 *를 하나 더해라.
다시 가장 안쪽의 j가 있는 for문으로 와서 j를 1단계 증가시킨 상태. (j는 1)
j가 1보다 큰지 확인했더니 true.
다시 중괄호로 들어와 square(공백)에 *를 한단계 증가시킴.
다시 가장 안쪽의 j가 있는 for문으로와서 j를 1단계 증가시킨 상태. (j는 2)
이 과정을 j가 side(6)와 같아지기 직전까지 실행. 즉 최초 j가 0인 상태부터 5까지 총 6번을 진행.
안쪽 for문 (j를 확인하는 반복문)이 j=5가 될 때가지 다 반복되고 나면, 밑줄에 추가한 square(공백)에 \n(줄바꿈)을 넣는 코드를 실행한다. (j확인 for문 + square에 \n 추가 코드까지가 가장 바깥의 i확인 for문의 실행 중괄호이다.)
이 과정을 다시 i가 를 1단계 증가시킨 상태에서부터 또 반복하여 i가 side(6)과 같아지지 않기 전인 5가 될 때까지, 즉 i가 0~5까지 총 6번을 반복한다.
그래서 최종적으로는 콘솔에 6줄의 ****** 6개가 생성된다.

for...in으로 key값 확인하기
object형으로 변수를 지정한 경우 아래의 기본형으로 해당 변수의 key값들을 조회할 수 있다.
| 기본형 : for(let key사용자가 변수명 지정 in 확인할 object 변수명 {실행할 명령어} |
const yuJin = {
name: '안유진',
year: 2003,
}
for(let key in yuJin){
console.log(key);
}
코드해석
yuJin이라는 변수를 object형으로 name이라는 키값에 '안유진'을, year라는 키값에 '2003'의 값을 할당한다.
for문으로 와서, key라는 변수를 만들고 yuJin이라는 변수를 in 코드로 확인한다.
콘솔에 key라는 변수를 출력해본다.
yuJin이라는 변수 내에 존재하는 key값들이 출력된다. (name, year)
그런데 이것을 object형이 아니라 같은 object 데이터 타입이었던 array형(리스트형)으로 출력하게 되면 아래와 같이 출력된다.
const iveMembersArray = ['안유진', '가을', '레이', '장원영', '리즈', '이서'];
for(let key in iveMembersArray){
console.log(key)
}
0~5는 각 값이 들어있는 index값이다.
즉, for...in코드를 사용하면 object 타입에서는 해당 key값을 받아올 수 있고,
array 타입에서는 해당 index값을 받아올 수 있다.
const iveMembersArray = ['안유진', '가을', '레이', '장원영', '리즈', '이서'];
for(let key in iveMembersArray){
console.log(key);
console.log(`${key}:${iveMembersArray[key]}`);
}위와 같이 작성하면 array형에서 index값 + value값을 받아올 수 있다.

for...of 반복문
array형(리스트형)의 값을 받아올 때 사용한다.
object형은 안 되고 array형에서만 사용 가능하다.
const iveMembersArray = ['안유진', '가을', '레이', '장원영', '리즈', '이서'];
for(let value of iveMembersArray){
console.log(value);
}* let value는 임의 지정한 변수명임.

while 반복문
| 기본형 : while(확인할 조건) {실행할 행동} |
let number = 0;
while(number < 10){
number ++;
}
console.log(number)위 예제는 콘솔에 10 이 출력된다.
let으로 number라는 변수의 값으로 0을 할당했다.
while의 확인할 조건이 number가 10보다 작은지이다.
작다면 number를 1단계 증가시킨다.
이 과정을 number가 10보다 작은 가장 마지막 수인 9가 될 때까지 반복하는데, number가 9가 되었을 때 1단계를 증가시키면 10이 되기 때문에
while 반복문을 마치고 났을 때 number의 값은 10이 된다.
그 외에 do...while 반복문이 있는데 매우 난해한 개념으로 실무에서 거의 쓰이지 않으니 생략한다.
let number = 0;
do {
number ++;
} while (number < 10);
console.log(number);위 do...while 반복문도 결과적으로 콘솔에 0이라는 값을 출력하는데,
다른 점은 do 안의 number ++를 먼저 실행한 후 while의 값을 확인한다. 이해하지 말고 넘어가자.
break와 continue
break (반복문의 종료)
loops를 깨뜨린다는 의미를 갖는다.
for (let i = 0; i < 10; i++) {
console.log(i);
}위 코드는 let으로 i라는 변수의 값을 0으로 설정하고, i가 10보다 작은지 확인한 후 true라면 중괄호 안의 함수인 console에 i의 값을 출력하는 코드이다.
맞으니 0을 출력할 것이고, 다시 반복해서 i를 한 단계 증가시켜 1로 만든 후 이 검증과정을 i가 9가 될 때까지 반복한다.
따라서 콘솔에는 0부터 9까지 차례대로 찍히게 된다.
for (let i = 0; i < 10; i++) {
if (i === 5) {
break;
}
console.log(i);
}그런데 여기에서 i가 10보다 작은지 검증하고 true라면 중괄호 안의 코드를 실행하라고 했는데,
안을 보니 if ( i === 5) {break;} 라는 코드가 입력되어 있다.
if 만약 소괄호 안 i가 5와 같다면 {break;} 빠져나오라는 명령을 한 것이다.
즉 이 for문을 실행하면 0에서 4까지만 찍어낸 후 한 단계 증가시켜서 5가 되는 순간 밑의 콘솔 로그로 가지 않고 break에서 빠져나오게 된다. break는 반복문을 중단시키기 때문에 이 반복문은 더이상 실행되지 않는다.
즉 콘솔에는 0부터 4까지만 출력되게 된다.
아래는 while 반복문에서 break를 사용하는 예시이다.
let number = 0;
while(number < 10){
if(number === 5){
break;
}
number ++;
console.log(number);
}코드해석
let으로 number라는 변수의 값으로 0을 할당한다.
while의 소괄호로 number라는 변수가 10보다 작은지 확인한다.
확인했더니 true이기 때문에 중괄호 안의 코드를 실행하여야 하는데 중괄호 안의 코드를 보니
number가 5면 빠져나오라고 되어 있다. 그런데 지금은 0이기 때문에 진행한다.
더 진행을 해보니 number를 한단계 ++ 증가시키라고 되어 있다. 그래서 number는 1이 되었고,
console에 출력하라고 하였기에 1이 출력된다.
다시 number가 1인 상태에서 10보다 작은지 확인한다.
true이기 때문에 중괄호 안의 코드를 실행하여야 하는데 if로 number가 5가 되면 break하라고 하였는데 해당사항이 없으니
계속 진행한다.
number를 한단계 증가시키라고 하였기에 number는 2가 되었고, 역시 콘솔에 출력한다.
이 과정을 계속 반복하다가
number가 4가 되는 순간 break에 안 걸리기 때문에 다시 number를 한단계 ++ 증가시켜서 number는 5까지 콘솔에 출력되게 되는데, number가 이렇게 5가 되어서 다시 while문을 반복하려는 순간 if문에 걸려 break되면서 더이상의 코드는 실행되지 않는다.
즉 콘솔에는 1부터 5까지 출력된다.
Continue (반복문의 skip)
break가 반복문을 종료시키고 빠져 나오게 하는 코드였다면 continue는 해당 반복 작업만 skip하라는 의미이다.
for(let i = 0; i < 10; i++){
if(i === 5){
continue;
}
console.log(i);
}
위 코드를 실행하면 5만 빼고 0부터 9까지 출력되었다.
코드해석
let으로 i라는 변수의 값으로 0을 할당한다.
i가 10보다 작은지 확인했더니 true이기 때문에 중괄호 안의 코드를 실행한다.
if 문으로 되어 있는데 i가 5이면 continue하라고 되어 있다.
i가 5가 아니기 때문에 아래 코드를 계속 실행한다. 콘솔에 i를 출력하라고 되어 있다. 지금 i의 값은 0이기 때문에 0이 출력된다.
다시 반복해서 i를 ++ 한단계 증가시켰다. 따라서 i는 1이 됐다.
다시...무한반복... 하다가
콘솔에 i를 4까지 출력하고 5가 되는 순간 if문에서 걸린다. i는 5이므로, continue하라고 했는데 continue는 이 작업만 skip하라는 의미를 갖는다. 따라서 아래로 더 진행해서 콘솔에 출력하지 않고,
다시 for문을 반복하기 위해 돌아오고 i를 한 단계 ++ 증가시킨 상태에서 6으로 만든 후 다시 진행한다.
결과적으로 콘솔에는 스킵한 5만 빼고 출력되었다.
while 반복문에서 continue를 사용한 예시는 다음과 같다.
let number = 0;
while(number < 10){
number ++;
if(number === 5){
continue;
}
console.log(number);
}
'Programing > JavaScript' 카테고리의 다른 글
| [코드팩토리] 함수의 기본기 (Function Basics) (0) | 2024.03.04 |
|---|---|
| [코드팩토리] 타입 변환 (명시적 & 암묵적) (Coercion) (0) | 2024.03.03 |
| [코드팩토리] if문과 Switch (0) | 2024.03.02 |
| [코드팩토리] Memory (0) | 2024.03.02 |
| [코드팩토리] Operators : 연산자 (0) | 2024.03.02 |



댓글