Supabase 타입 추론 스크립트 추가하기
상황
무엇이 되었든 타입스크립트로 데이터를 받아 오려면 응답값의 타입을 지정해주어야 한다.
그런데, 관계형 데이터베이스를 사용하는 수파베이스의 특성 상 아무리 작은 프로젝트여도 데이터베이스와 컬럼의 개수가 상당히 많아질 테고 중간 중간 데이터베이스나 컬럼이 수정되는 소요가 있을 텐데 그 때마다 타입을 지정해주어야 한다는 것은 정말 끔찍한 일이다.

정말 간단한 토이 프로젝트에서도 이런 타입이 400 라인 가깝게 필요하다.
그러나 다행인 것은 supabase에서는 타입을 자동으로 추론해주는 메서드를 제공한다.
공식문서 원문
https://supabase.com/docs/guides/api/rest/generating-types
Generating TypeScript Types | Supabase Docs
How to generate types for your API and Supabase libraries.
supabase.com
이 글 작성 시점과 게시글을 확인하는 시점에서 코드의 버전이 달라지면 에러가 발생할 수 있으니 공식 문서를 참고바람.
방법
supabase CLI 패키지 설치
yarn add supabase@">=1.8.1" --save-dev토큰 발급받고 로그인하기
npx supabase login- 패키지 매니저를 npm, yarn 어떤 것으로 했든 앞으로의 코드에서 npx라고 명시되어 있는 것은 npx 그대로 입력해야 함.
- 터미널에 위 명령어를 입력하면 웹 브라우저에서 supabase 토큰 발급 페이지가 열리며 에디터에서 로그인이 완료됨.
- 발급한 토큰은 supabase AccessToken 메뉴를 찾아서 확인하면 됨.
supabase 폴더 초기화
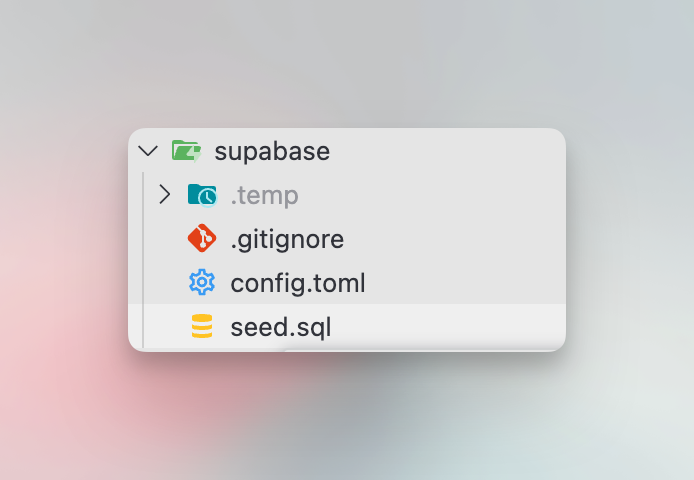
npx supabase init- 위 명령어를 입력하면 root 폴더에 supabase 폴더가 생기고, config.toml, seed.sql 등 파일이 생성됨.

types 폴더 생성
루트 폴더에 types 폴더만 만든다.
타입 추론하기 (생략하고 다음으로 넘어가도 됨)
npx supabase gen types typescript --project-id "$PROJECT_REF" --schema public > types/supabase.ts- $PROJECT_REF 부분에는 쌍 따옴표는 두고 안의 내용만 프로젝트URL의 뒤의 랜덤한 알파벳의 나열을 복사-붙여넣기.
타입 추론 스크립트 설정
// package.json
"genTypes": "npx supabase gen types typescript --project-id \"$PROJECT_ID\" --schema public > types/supabase.ts"- 역시 달러사인부터 $PROJECT_ID 이 부분만 프로젝트 URL 맨 뒷 부분으로 교체.
- 바로 위 과정을 생략했으면 이제부터는 yarn genTypes 또는 npm run genTypes만 입력해도 컬럼이나 테이블에 수정사항이 있을 경우 자동으로 바뀜. 명령어는 알아서 취향껏 수정 가능.
supabaseClient.ts 타입 지정
// lib/supabaseClient.ts (Next.js 기준 폴더 디렉토리임)
import { Database } from '../types/supabase';
import { createClient } from '@supabase/supabase-js';
const supabaseUrl = process.env.NEXT_PUBLIC_SUPABASE_URL! as string;
const supabaseAnonKey = process.env.NEXT_PUBLIC_SUPABASE_ANON_KEY! as string;
export const supabase = createClient<Database>(supabaseUrl, supabaseAnonKey);- 기존 supabaseClient 셋업과 달라진 점은 as string, <Database>가 추가되었다는 것.
- 여기까지 하면 끝이다.
'Programing > Server' 카테고리의 다른 글
| supabase signUp() 메서드로 회원가입 시 users 테이블에 자동으로 레코드 생성하기 (0) | 2024.07.21 |
|---|---|
| supabase DB Tables postgreSQL로 한 번에 생성하기 (0) | 2024.07.21 |
| Supabase SQL 쿼리로 민감한 데이터 한방에 별표 처리하기 (0) | 2024.06.29 |
| supabase jsonb 컬럼 타입 지정 방법 (0) | 2024.06.29 |
| vercel :: 리액트 프로젝트 404 배포 오류 해결 방법 (0) | 2024.06.29 |

댓글