Node.js로 구축한 백엔드 서버를 Supabase에 연결시키기
Supabase는 본 블로그에서 여러번 다룬 적이 있다.
그러나 이런 방식은 혼자서 풀 스택 앱을 구축하는 방법이 아니라 현업 환경에서 이미 구축된 백엔드 서버와 연결하는 방식이니 실제 프로덕션 레벨에서의 작업을 이해하기 좋은 내용인 것 같다.
Supabase 회원가입
Supabase는 이제 웹 개발자라면 백엔드 개발자의 도움 없이도 서버를 구성할 수 있기 때문에 정말 많이 사용하는 것 같다.
supabase에서 이메일로 회원가입도 가능하고, 무료 사용자에게는 프로젝트 2개를 만들 수 있게 해주고 사용량도 학습용으로는 충분하니 만들어보면 좋을 것 같다.
다만 무료사용자는 일주일 이상 API 요청이 없으면 프로젝트가 pause 상태가 되고, 해제하는데 수십여 분이 걸리는 작업이므로 포트폴리오 같이 멈추면 안 되는 프로젝트나 중요한 프로젝트를 하려면 과금하거나 신경을 쓰는 것이 좋을 것 같다.
supabase 회원가입 하는 것은 너무 쉬우니 설명하지 않겠다. 이메일로 가입하는 경우에는 입력한 이메일로 인증메일이 가는데 confirm을 해주면 계정이 활성화되어서 사용 가능한 상태가 된다.
백엔드 서버 설치하기
이건 내가 만든 백엔드 서버 코드가 아니라 수강하는 강좌의 강사가 실습용으로 만든 백엔드 서버이다. fork를 하거나 clone을 받도록 하자.
https://github.com/Captain-Kim/onebite-books-server
GitHub - Captain-Kim/onebite-books-server: onebite-books-server
onebite-books-server. Contribute to Captain-Kim/onebite-books-server development by creating an account on GitHub.
github.com

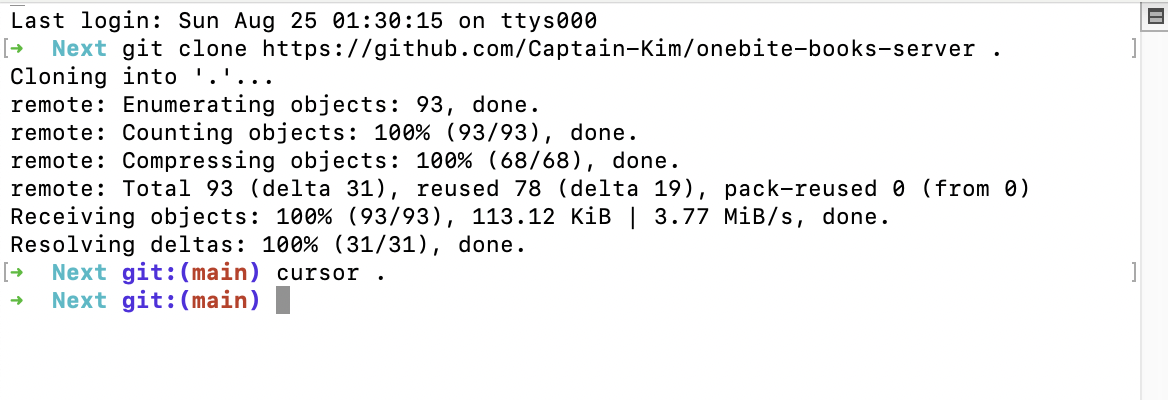
간지나게 터미널에서 클론을 해주도록 하겠다. 이 상태에서 다시 supabase로 넘어가겠다.
Supabase 프로젝트 생성하기

새로운 프로젝트를 만든다.

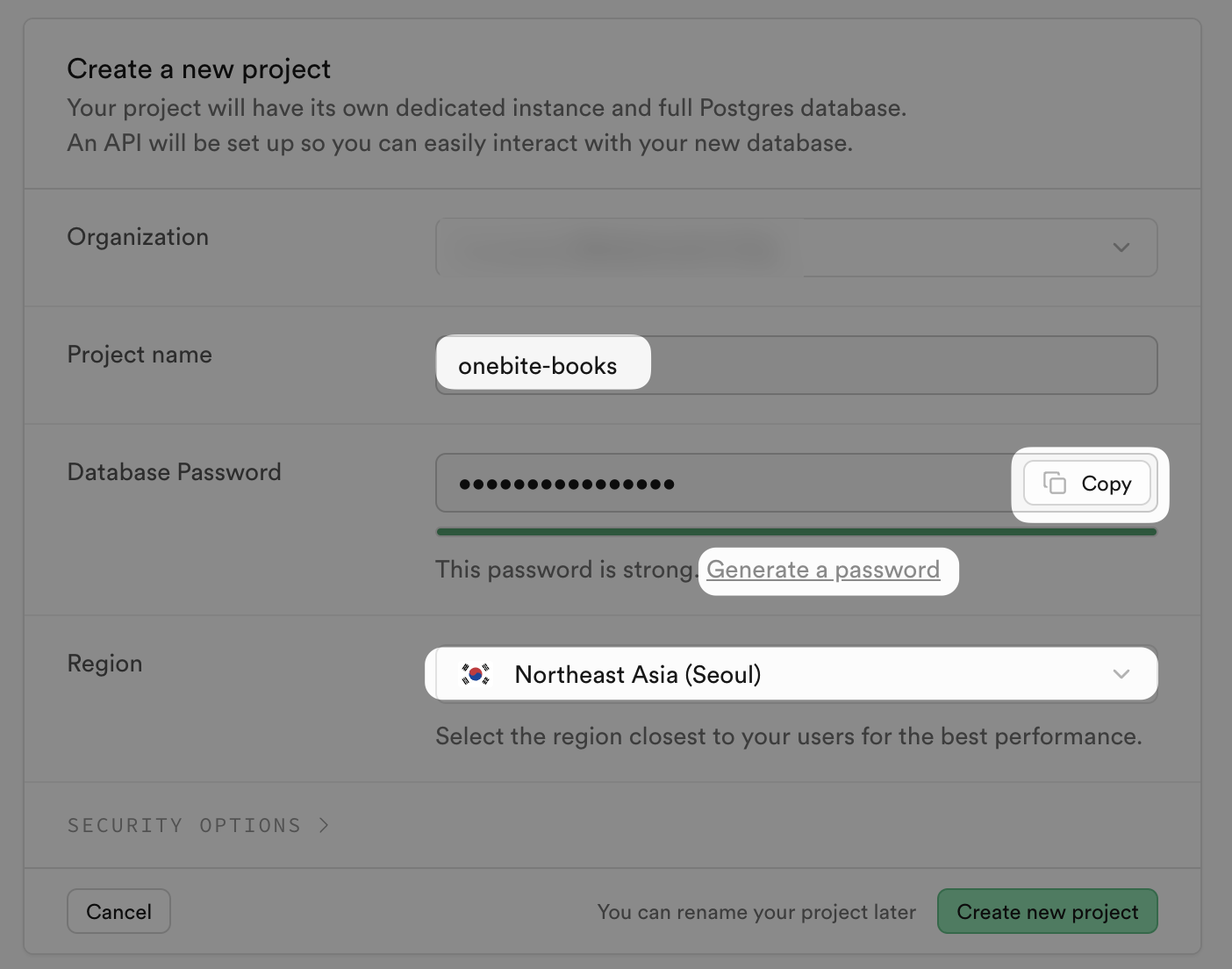
프로젝트 이름은 자유작명이고, 패스워드는 자동으로 생성시킨 다음 복사를 해두자. 혼자서 풀 스택 앱을 만들 때 백엔드 서버를 구성하지 않았다면 데이터베이스 패스워드가 필요 없었지만 이번에는 필요하다. 그런데 까먹어도 상관은 없다. 지금 메모 해두지 않으면 나중에 데이터베이스 패스워드를 다시 볼 순 없지만 다시 리셋시킬 순 있다.
그리고 지역은 동작 자체에는 크게 상관 없겠으나 내가 주 타깃으로 하는 유저들이 어느 국가에 있는지 그 국가 또는 가까운 곳으로 선택해야 최고의 성능이 나온다고 적혀 있으니 나는 seoul로 선택하겠다.
Connection string 가져오기

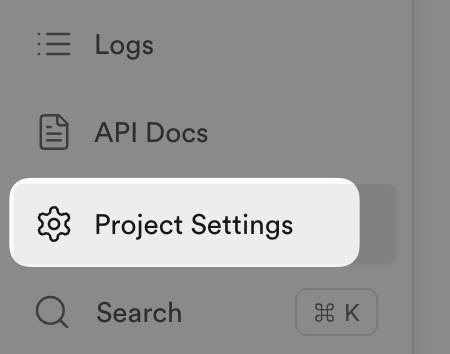
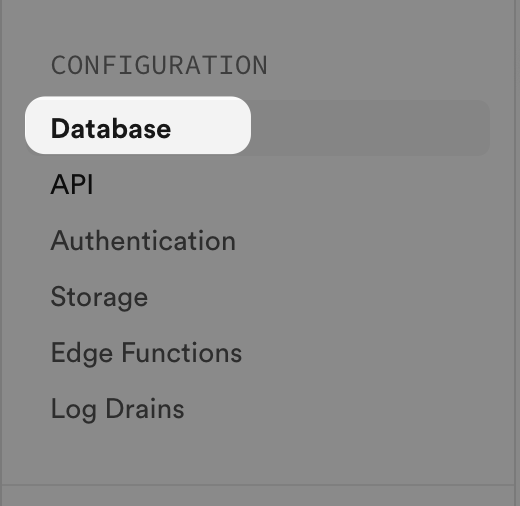
좌측 사이드패널에서 하단부에서 Project Settings를 클릭한다.

한 번 더 나오는 사이드 패널에서 Database를 클릭하면 우측 화면에 DB와 관련된 여러 설정 사항들이 나온다.
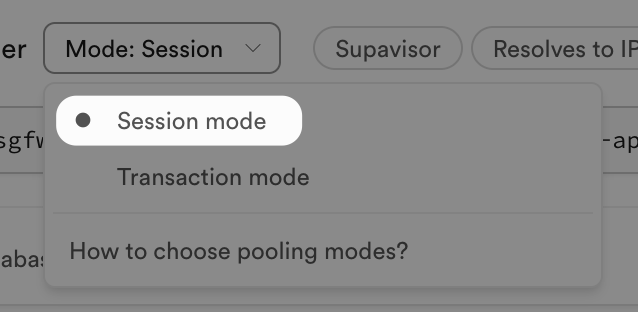
먼저 Mode를 Transection에서 Session mode로 바꿔준다.


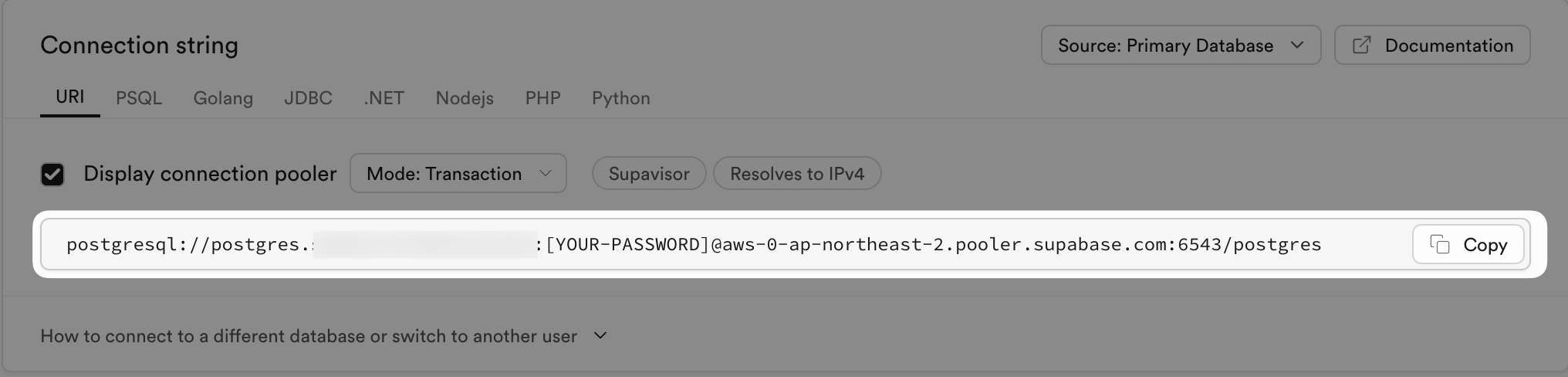
다음으로 Connection string 값이 필요하다. 이 값을 copy하도록 하자.
이 커넥션 스트링 값 자체가 노출되면 좋지 않다. 그리고 그 중에서도 [YOUR-PASSWORD]라고 적힌 부분은 특히 노출되면 곤란해진다.
백엔드 서버 환경변수 만들기
// .env
DATABASE_URL=postgresql://postgres.qfp:[YOUR-PASSWORD]@aws-0-ap-northeast-2.pooler.supabase.com:5432/postgres위와 같이 환경변수 파일을 만든다. 상수만 똑같이 적으면 되고, [YOUR-PASSWORD] 부분은 대괄호까지 싹 다 잡아서 아까 그 데이터베이스 패스워드를 넣어주면 된다.
만약 데이터베이스 패스워드를 분실했다면 아까 supabase database 세팅 페이지에서 조금만 스크롤을 내리면 리셋할 수 있는 메뉴가 있으니 다시 만들면 된다.

백엔드 서버 의존성 설치
일단 위 백엔드 서버를 클론 받았다면 이 서버는 package-lock.json이라는 파일로 미루어보아 패키지 매니저를 npm으로 사용한 것 같으니 npm i를 입력해서 모든 의존성을 설치해준다.
npm i
맛있게 설치가 잘 되었다. 그런데 node가 최신 버전이 아니라면 최신버전으로 업데이트 해야 오작동이 안 생길 것이다. 맨 처음 뜬 경고는 무시해도 되는 사항이다.
데이터테이블 세팅하기
수파베이스 UI나 SQL 쿼리로 직접하는 게 아니라 백엔드 서버에 이미 구축되어 있는 것을 밀어 넣기만 하면 된다.
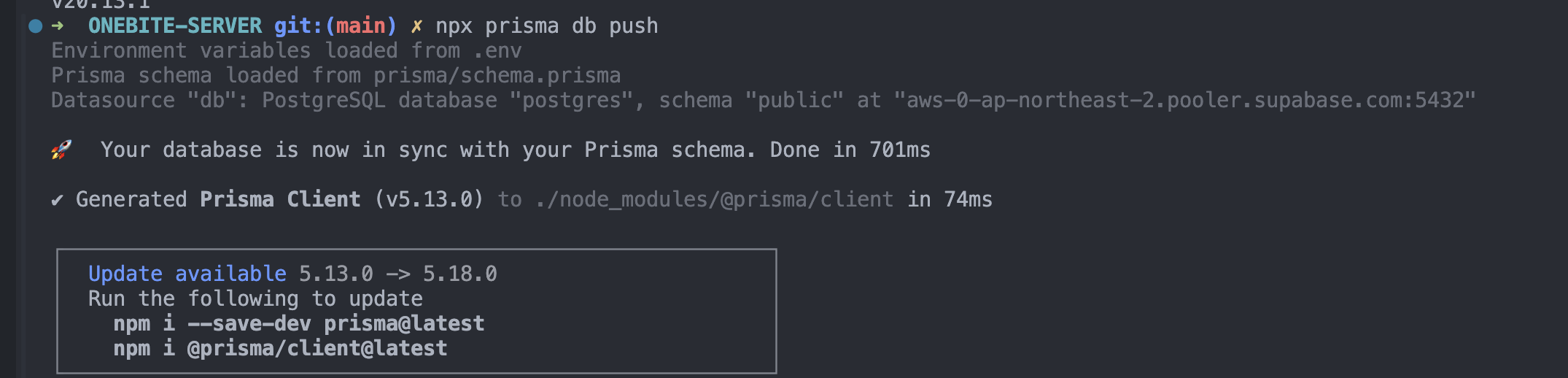
npx prisma db push
뭐가 된 것 같은데 수파베이스로 가보겠다. 왼쪽 사이드 패널에서 Table Editor로 들어가보면 데이터베이스를 볼 수 있다.


놀라운 일이 발생하였다. 나는 DB를 만들지도 않았는데 자동으로 DB 두 개가 생성이 되고 컬럼까지 자동으로 생성이 되었다.
더미데이터 입력하기
뭔가 자료가 있어야 테스트를 해볼 수 있지 않겠는가? 원래대로라면 insert 버튼을 누르거나 SQL 쿼리로 직접 더미데이터를 만들어줘야 겠지만 위 백엔드 서버에는 SEED가 이미 마련되어 있다. 아래의 명령어를 입력하자.
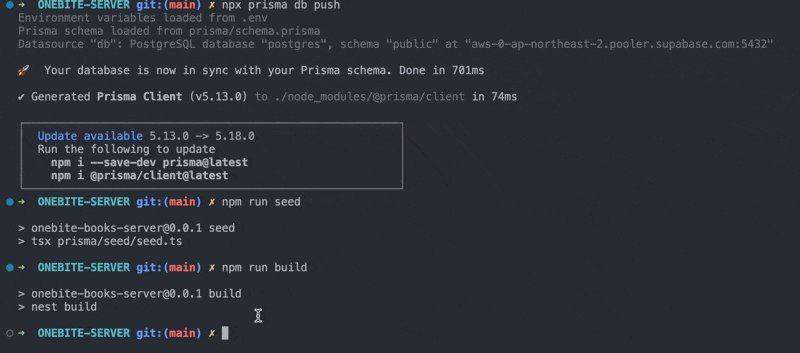
npm run seed
supabase에 가보면 역시 놀라운 일이 벌어져있다.
백엔드 서버 가동하기
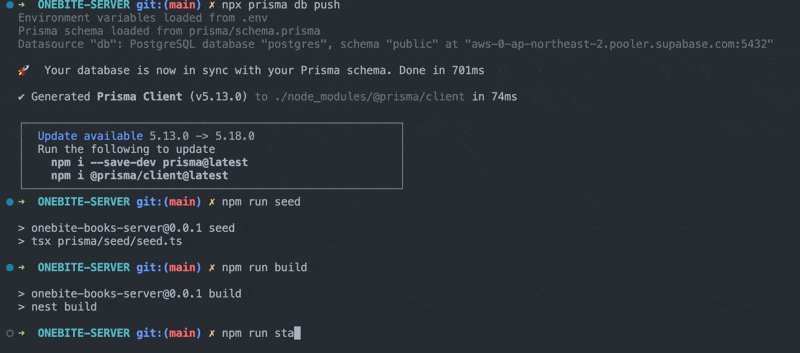
npm run build
npm run start위 명령어를 순서대로 입력하면 된다.

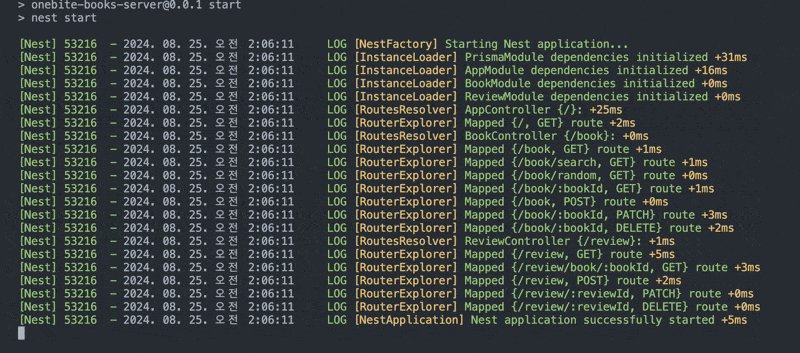
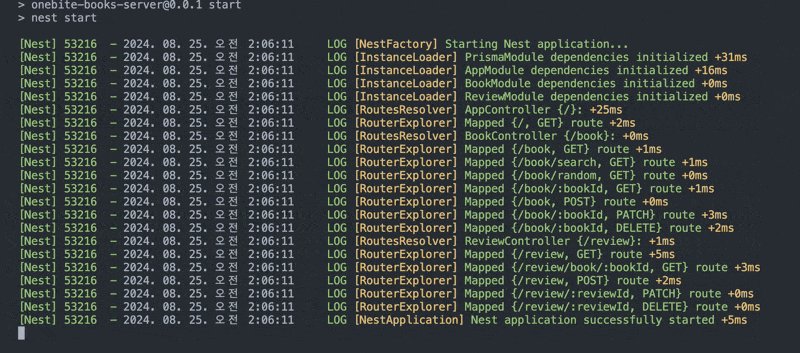
백엔드 서버가 잘 가동된다.
정말 잘 되었는지 확인해보려면 localhost:12345로 브라우저를 통해 접속해보면 된다.

잘 되었고, description을 보니 /api 문서가 준비되어 있는 듯하다.
들어가서 보면 잘 나온다.

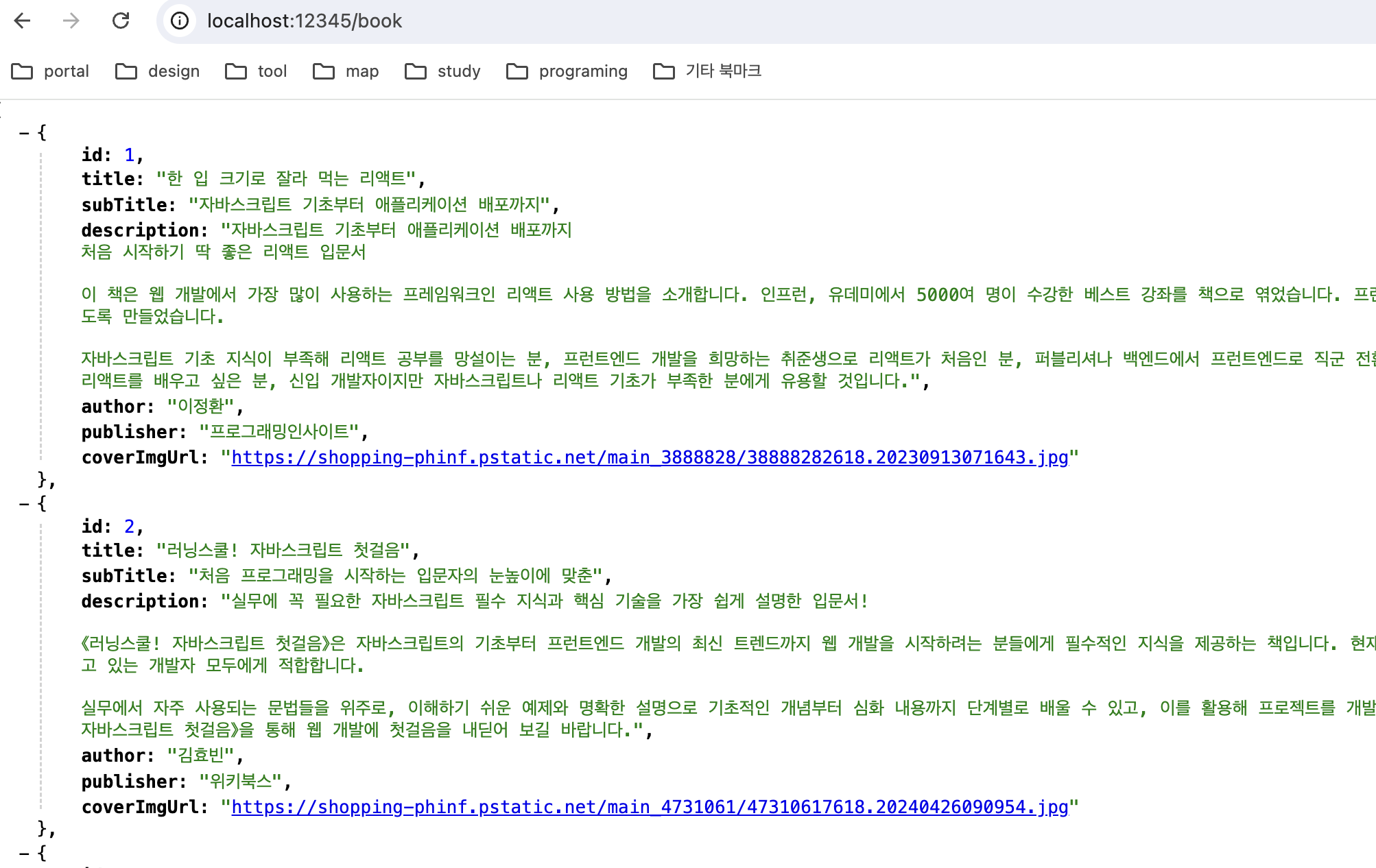
api 명세서를 보니 엔드포인트를 /book으로 하면 모든 도서 정보를 불러온다고 하는데 진짜 되는 것인지 확인해보자.

진짜다. 잘 나온다. 그런데 나처럼 화면이 깔끔하게 안 보일 수 있다. 나는 chrome extension을 설치해서 json 파일이 깔끔하게 보이는 것이다. 익스텐션 이름은 JSONVue다.
서버를 종료하려면 터미널에서 cmd+c 또는 cmd+d를 누르면 된다. (윈도우는 컨츄롤 키)
데이터 베이스 확인하기
supabase ui에 들어가서 직접 확인해도 되는데, 브라우저를 열지 않고 에디터에서 바로 확인할 수 있는 방법이 있다.

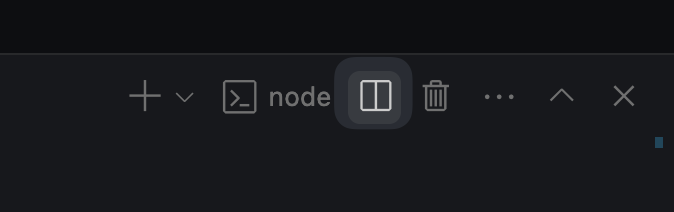
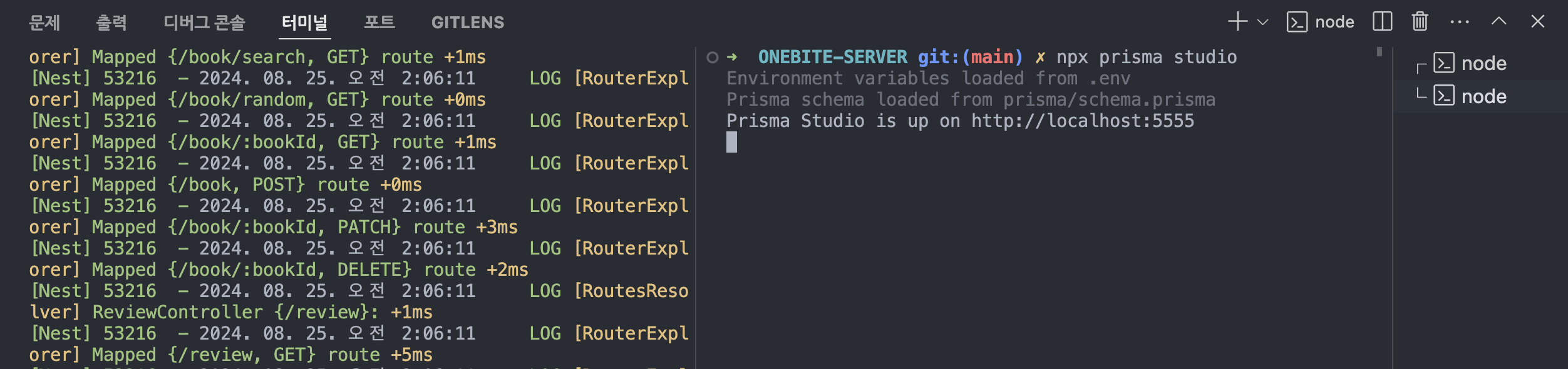
터미널 우측 상단 아이콘 중에서 split, 즉 화면 분할 아이콘을 눌러서 터미널을 병렬로 하나 더 띄운다.
그리고 새로 뜬 터미널에 아래 명령어를 입력한다.
npx prisma studio

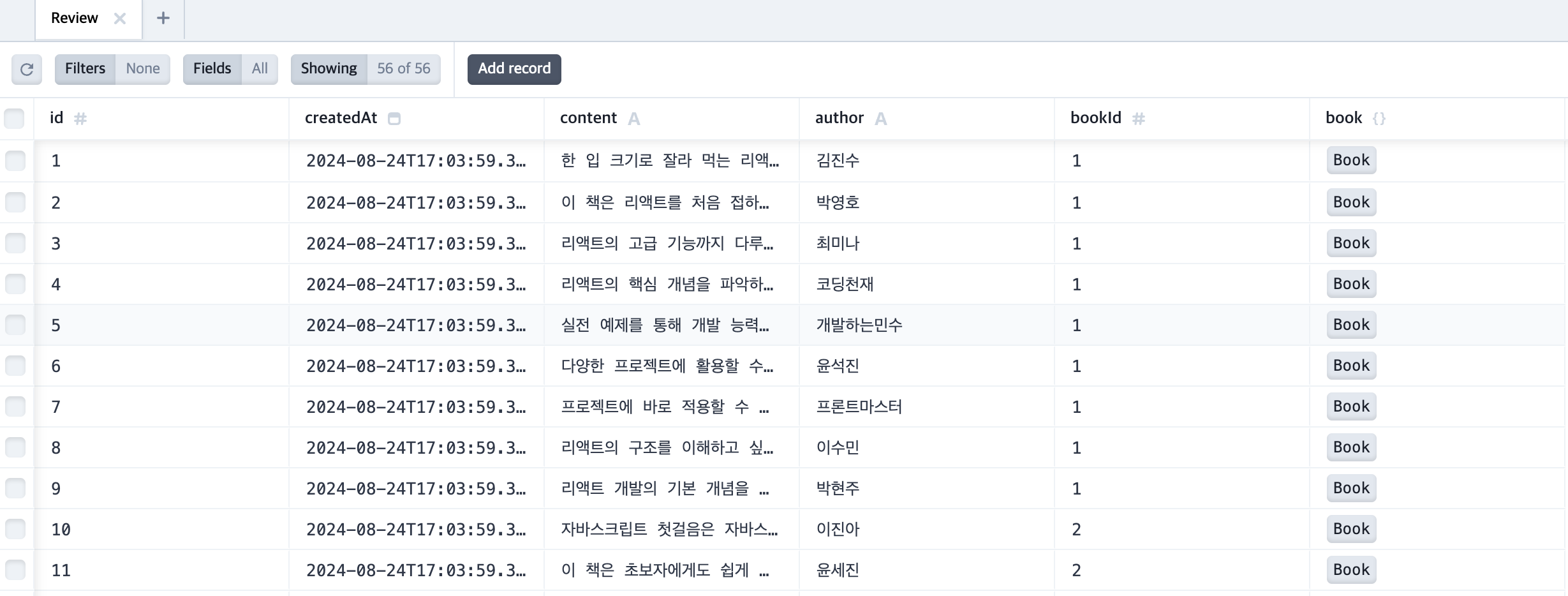
그러면 5555 포트로 브라우저가 하나 더 열리는데 supabase까지 가지 않고도 현재 테이블을 빠르게 볼 수 있는 서버가 하나 더 열린다.
끝.
'Programing > Server' 카테고리의 다른 글
| [MongoDB] 데이터를 JSON으로 한 번에 업데이트 하는 방법 (0) | 2025.02.20 |
|---|---|
| MongoDB란? (vs Supabase와의 비교) (0) | 2025.02.11 |
| supabase signUp() 메서드로 회원가입 시 users 테이블에 자동으로 레코드 생성하기 (0) | 2024.07.21 |
| supabase DB Tables postgreSQL로 한 번에 생성하기 (0) | 2024.07.21 |
| Supabase 타입 추론 스크립트 추가하기 (0) | 2024.07.09 |

댓글