2024-06-20 리액트 심화 팀 프로젝트 회고 (회원 인증/인가 파트)
과정 정보
- 리액트 심화 : 아웃소싱 프로젝트
- 기간 : 2024-06-17 (월) ~ 2024-06-19 (금)
- 조 : A10
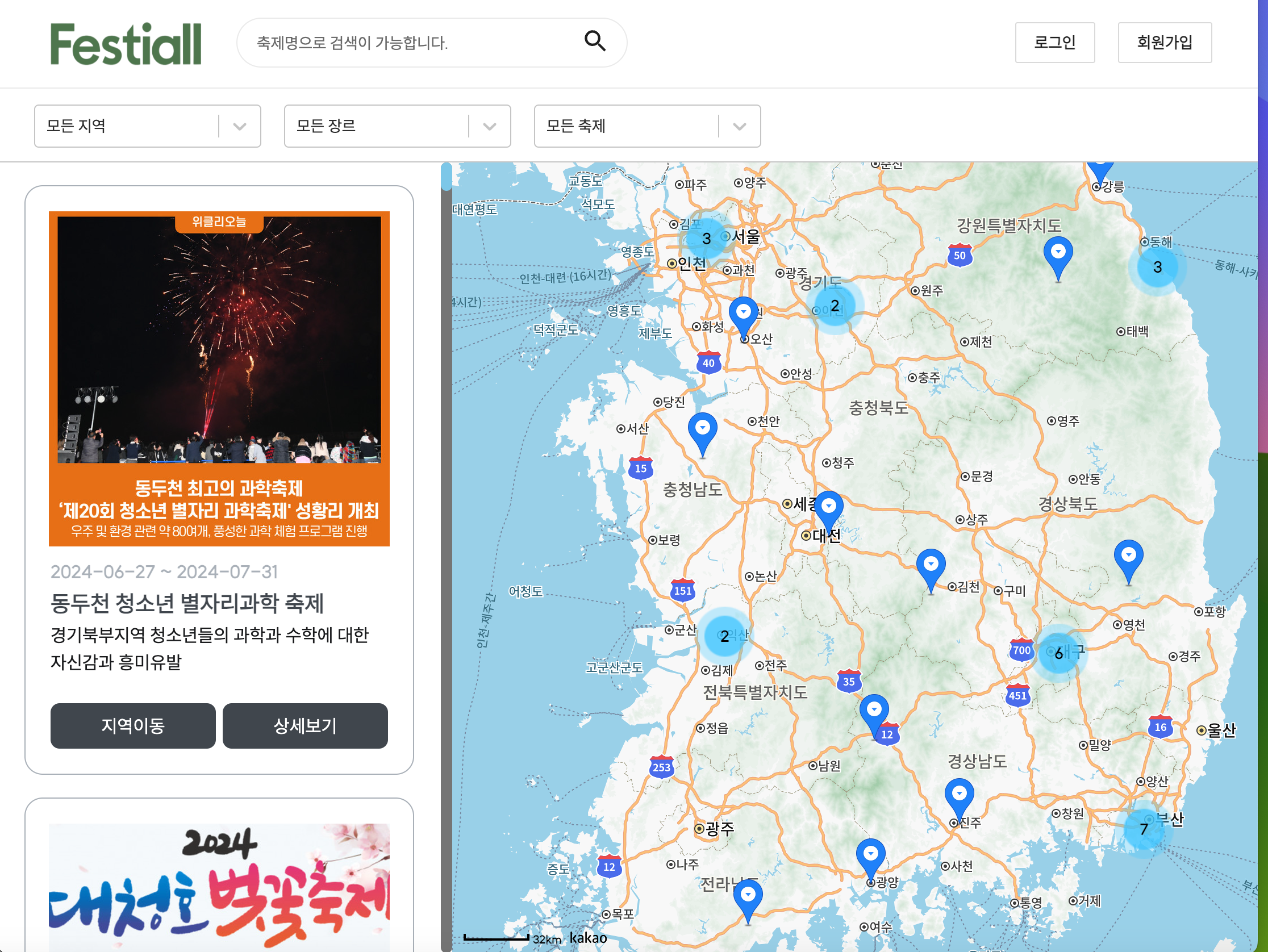
- 주제 : 행사 정보 사이트
맡은 역할
- supabase 셋업
- user authentication/authorization
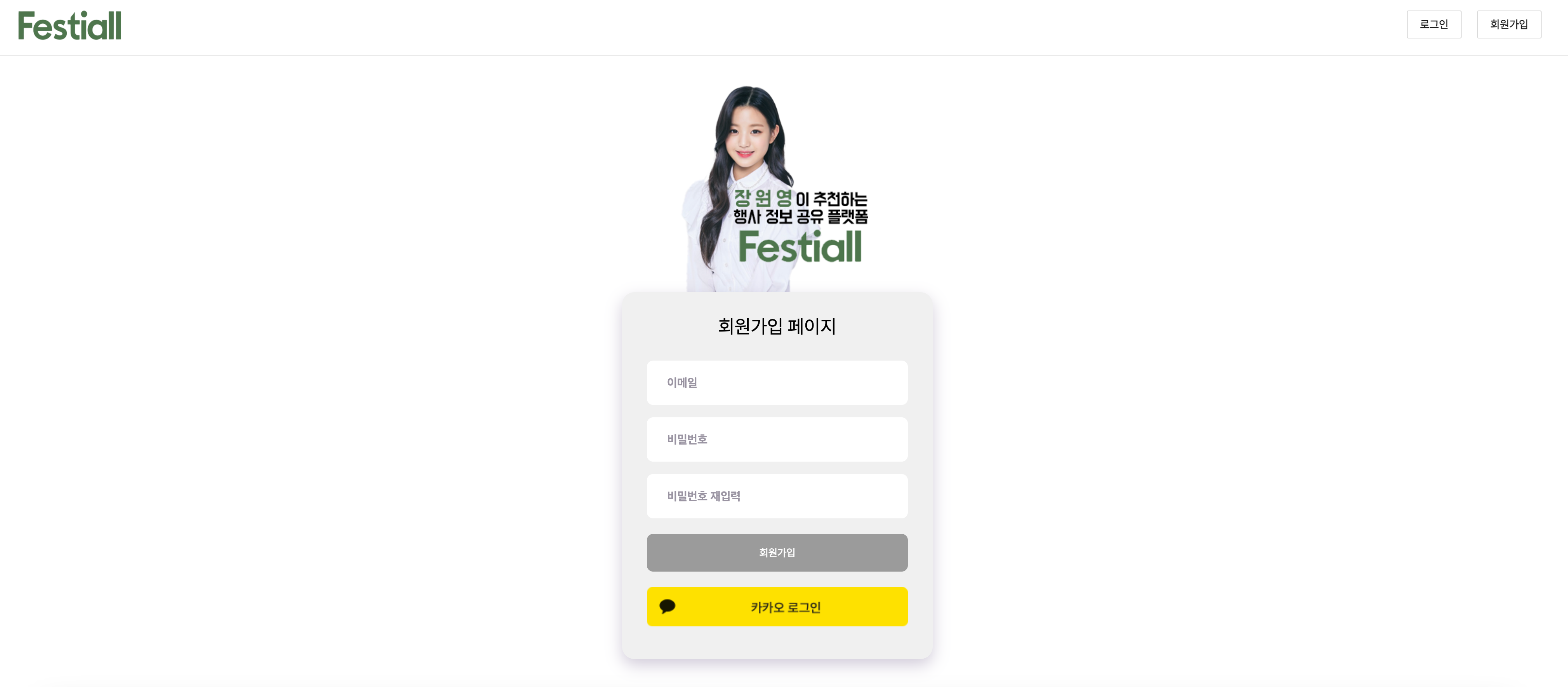
- 회원가입 / 소셜 로그인
자체 평가
- 팀 프로젝트 : 10 / 10 점
- 점수 부여 이유 : 남겨 둔 버그도 없이 깔끔하게 진행됨.
개인 / 팀 평가
팀
잘한 점
- 서로가 작성한 코드를 이해할 수 있을 정도의 수준으로 작성하여 컴포넌트 간 코드 재사용이나 리팩토링이 용이하였음.
- 팀원 간 실력 격차나 견해의 차이를 활발한 소통으로 좁힐 수 있었고, 나만의 언어가 아닌 팀 전체의 언어로 소통하여 최상의 퍼포먼스를 낼 수 있었음.
아쉬운 점
- 팀 프로젝트에서 아쉬운 점은 없었고 과제 기간만 길었다면 코드 최적화도 해볼 수 있었을 텐데 약간의 개선 과제가 보임에도 시간 부족으로 할 수 없는 것이 아쉬움.
개인
잘한 점
- 데이터 베이스 설계를 최초 세팅에서 변하는 것 없이 잘 설계한 것 같음.
트러블 슈팅
React의 원리에 대한 이해 부족
- 서버에서 인증 상태를 받아와 로그인 상태라면 로그인 버튼이 안 보이게 하고 싶었는데, 서버에서 인증 상태를 받아오는 데까지 약간의 시간이 걸리다 보니 return문이 먼저 그려지고
코드 재사용에 대한 고민 부족
- Supabase 셋업을 하면서 팀원들이 어느 부분까지 데이터가 필요한지 예측하지 못함. 이용하기 편하도록 커스텀 훅을 기본적으로 제작해두었으나 대부분의 니즈를 파악하지 못해 팀원들이 직접 필요한 부분을 커스텀 훅으로 제작하는 것을 목격함.
- 만약 셋업을 하면서 미리 제작해주었다면 팀원들이 더 편하게 작업할 수 있었을 것이라는 아쉬움과 교훈을 얻었으며, 이를 유심히 관찰하며 어떤 필요를 느끼는지 파악할 수 있게 되었음.
- 예를 들어 사용자 인증 상태를 로컬에서 확인하는 방식이 아닌 서버에서 JWT 토큰을 확인하는 방식으로 구현 하였는데, 유저의 인증 상태에 따라 조건부 렌더링을 하는 것을 염두해두고, 서버에서 반환된 유저 객체를 불리언 값으로 변환한 커스텀 훅을 제작 하였으나, 막상 다른 컴포넌트에서는 그 불리언 값이 필요한 것이 아니라 유저 객체가 필요 했었음. 지금 이 유저가 이 게시글 작성자가 맞는지 확인 하는 등…
트래픽 절감에 대한 고민
- 이미지가 포함된 데이터가 계속 통신 됨에 따라서 storage의 용량과 트래픽의 절감에 대해서 고민해보았으나 결론은 내리지 못함. 이미지를 렌더링 할 때 canvas를 활용하여 저화질로 렌더링 하는 방법을 시도해보았는데, 이게 서버와의 트래픽을 절감하는 데 도움이 되는지 정확히 확인해보지 못함.
- 그 외 TanStack Query로 캐싱하여 반복되는 fetch에서 데이터를 절감할 수 있었을 것 같은데 제대로 시도하지 못한 부분도 있었음.
onAuthStateChange를 통한 인증/인가 로직 구현의 아쉬움
- onAuthStateChange를 통해 auth에서 발생하는 각각의 이벤트에 따라 로직을 구현하고 싶었으나, 이를 활용할 수 있는, 어떤 것이 필요할 지 적절한 로직이 떠오르지 않아 구현을 하지 못함.





'Programing > TIL' 카테고리의 다른 글
| 2024-06-24 마지막 스택을 남겨 둔 시점에서의 회고 (0) | 2024.06.24 |
|---|---|
| 2024-06-21 Supabase를 통한 회원 인증/인가 관리 기능 구현 회고 (0) | 2024.06.22 |
| 2024-06-18 유저 관리 기능에 대한 회고 (0) | 2024.06.18 |
| 2024-06-16 (나의 생각) AI 시대와 개발자 (0) | 2024.06.16 |
| 2024-06-15 TanStack Query로 서버 상태 관리하기 (0) | 2024.06.16 |



댓글